Obrázky Google představují způsob vizuálního vyhledávání informací na webu. Uživatelé mohou rychle prozkoumat informace s větším kontextem kolem obrázků díky novým funkcím, jako jsou popisky obrázků a tzv. badges.
Přidáním více kontextu kolem obrázků se výsledky mohou stát mnohem užitečnějšími, což může vést k vyšší kvalitě návštěvnosti vašeho webu. Proces vyhledávání můžete podpořit tím, že zajistíte, aby byly vaše obrázky a web optimalizovány pro Obrázky Google, například pomocí atributů alt u obrázků nebo strukturovaných dat. Postupujte podle pokynů společnosti Google a zvyšte pravděpodobnost, že se váš obsah zobrazí ve výsledcích vyhledávání Obrázky Google.
Vytvořte skvělou uživatelskou zkušenost
Chcete-li zvýšit viditelnost svého obsahu v Obrázcích Google, zaměřte se na uživatele a poskytněte mu skvělé uživatelské prostředí: vytvářejte stránky především pro uživatele, nikoli pro vyhledávače. Zde je několik tipů:
- Poskytněte dobrý kontext: Ujistěte se, že váš vizuální obsah souvisí s tématem stránky. Doporučujeme zobrazovat obrázky pouze tam, kde přidávají stránce původní hodnotu. Zejména nedoporučujeme stránky, kde obrázky ani text nejsou originálním obsahem.
- Optimalizujte umístění: Kdykoli je to možné, umístěte obrázky do blízkosti relevantního textu. Pokud to dává smysl, zvažte umístění nejdůležitějšího obrázku blízko horní části stránky.
- Nevkládejte důležitý text do obrázků: Vyvarujte se vkládání textu do obrázků, zejména důležitých textových prvků, jako jsou nadpisy stránek a položky menu, protože ne všichni uživatelé k nim mají přístup (a nástroje pro překlad stránek na obrázcích nefungují). Chcete-li zajistit maximální přístupnost obsahu, ponechte text v HTML, u obrázků uvádějte alt text.
- Vytvářejte informativní a kvalitní stránky: Kvalitní obsah na webové stránce je pro Obrázky Google stejně důležitý jako vizuální obsah – poskytuje kontext a činí výsledek lépe využitelným. Obsah stránky může být použit k vygenerování textového úryvku pro obrázek a Google při hodnocení obrázků zohledňuje kvalitu obsahu stránky.
- Vytvářejte stránky vhodné pro zařízení: Uživatelé vyhledávají na Obrázcích Google více z mobilních zařízení než z počítačů. Z tohoto důvodu je důležité, abyste své stránky navrhli pro všechny typy a velikosti zařízení. Pomocí testu Mobile-Friendly otestujte, jak dobře vaše stránky fungují na mobilních zařízeních, a získejte zpětnou vazbu, co je třeba opravit.
- Vytvořte dobrou strukturu adres URL pro své obrázky: Google používá k pochopení vašich obrázků cestu URL i název souboru. Zvažte uspořádání obsahu obrázků tak, aby adresy URL byly logicky konstruovány.
Zkontrolujte název a popis stránky
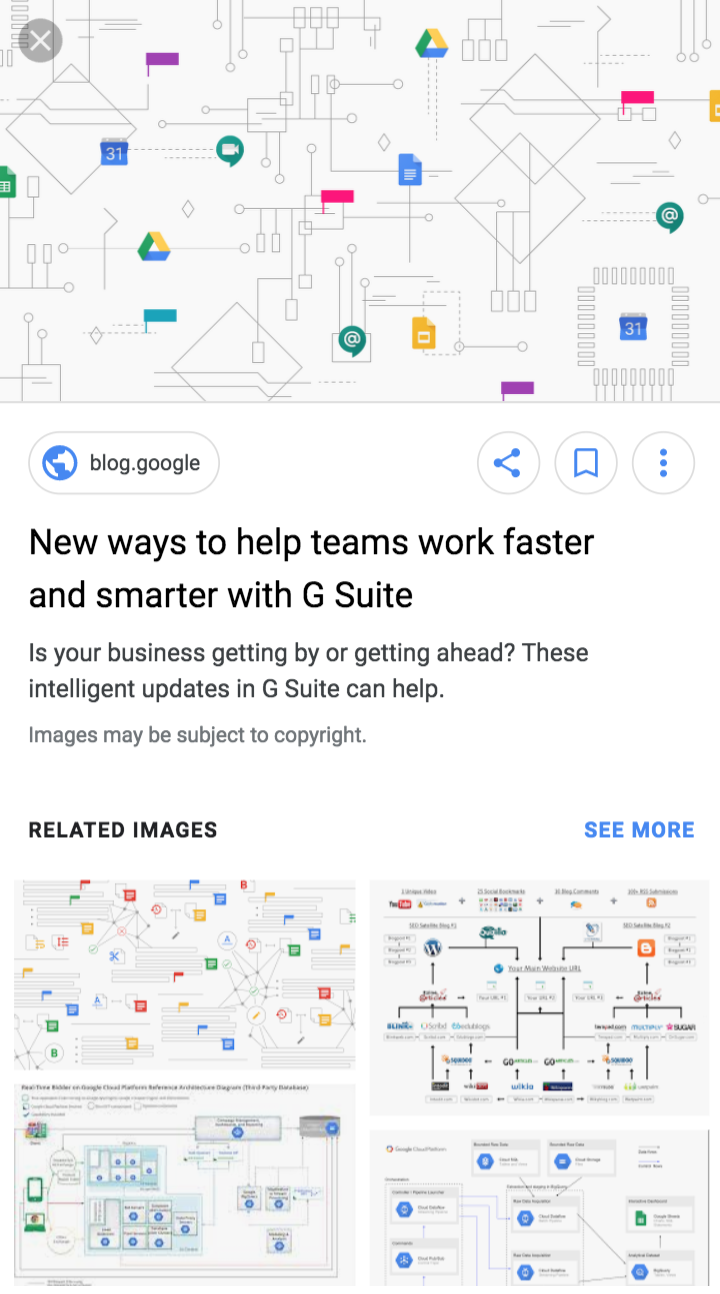
Obrázky Google automaticky generují titulek s odkazem a snippet, aby co nejlépe popsaly každý výsledek a jeho vztah k dotazu uživatele. To pomáhá uživatelům při rozhodování, zda na výsledek kliknout, či nikoli. Zde jsou dva příklady, jak mohou vypadat titulky a snippety na stránce s výsledky vyhledávání Google:


Tyto informace získává Google z několika různých zdrojů, včetně popisných informací v titulku a meta značkách každé stránky.
Kvalitu titulku a snippetu zobrazeného pro vaše stránky můžete zlepšit tím, že budete dodržovat pokyny společnosti Google pro titulky a snippety.
Přidání strukturovaných dat
Pokud přidáte strukturovaná data, mohou Obrázky Google zobrazit vaše obrázky jako rozšířené výsledky včetně tzv. badge (odznaku), které uživatelům poskytnou relevantní informace o vaší stránce a mohou přivést na váš web lépe cílenou návštěvnost. Obrázky Google podporují strukturovaná data pro následující typy:
- produkt,
- video,
- recepty,
- metadata obrázků.
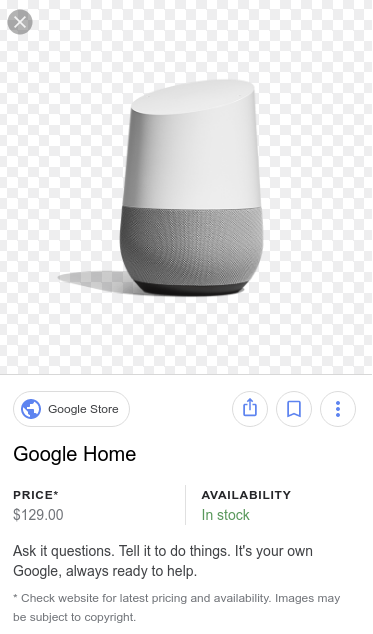
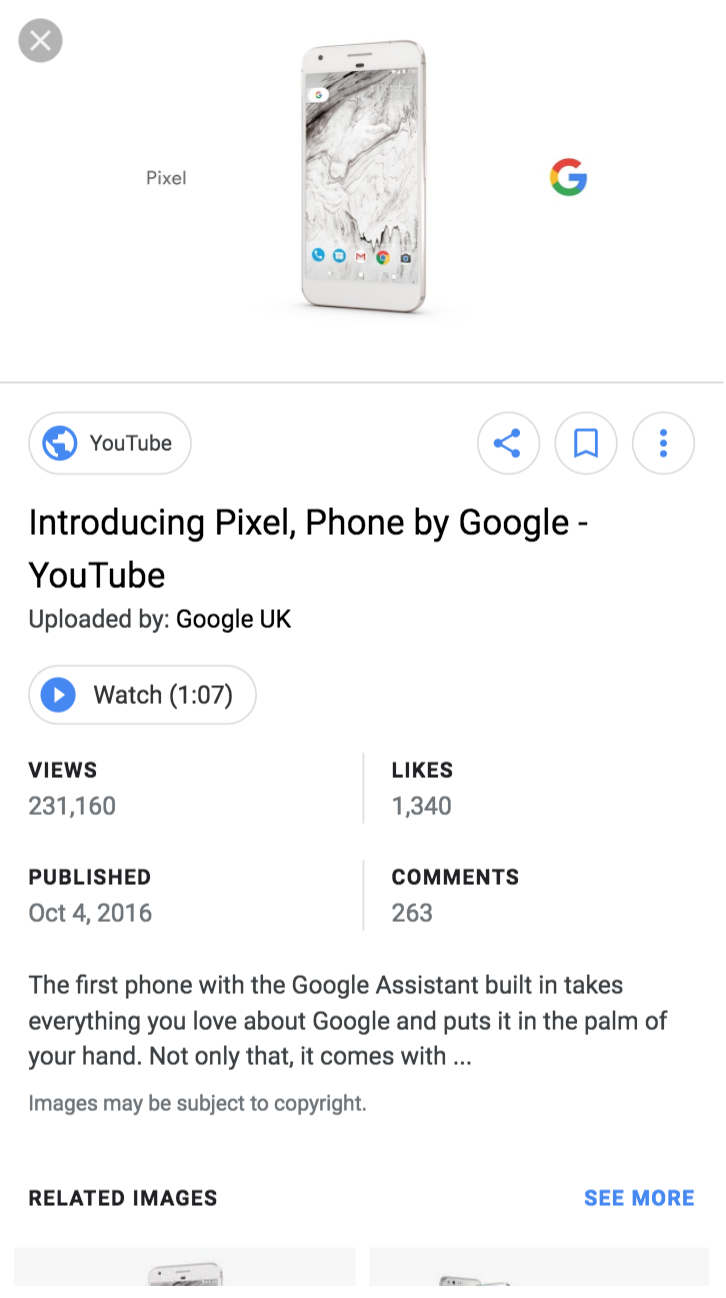
Dodržujte obecné pokyny pro strukturovaná data i pokyny specifické pro daný typ strukturovaných dat, jinak by vaše strukturovaná data nemusela být způsobilá pro zobrazení rozšířených výsledků v Obrázcích Google. V každém z těchto typů strukturovaných dat je proto atribut image povinným polem. Zde jsou dva příklady, jak mohou vypadat rozšířené výsledky v Obrázích Google:


Optimalizujte rychlost
Obrázky se často nejvíce podílejí na celkové velikosti stránky, což může způsobit, že se stránky načítají pomalu. Ujistěte se, že používáte nejnovější techniky optimalizace obrázků a responzivních obrázků, abyste zajistili kvalitní a rychlé uživatelské prostředí.
Analyzujte rychlost svých stránek pomocí nástroje PageSpeed Insights a navštivte stránku společnosti Google Proč záleží na rychlosti?, kde se seznámíte s osvědčenými postupy a technikami pro zlepšení výkonu webových stránek.
Přidejte kvalitní fotografie
Kvalitní fotografie působí na uživatele atraktivněji než rozmazané a nejasné obrázky. Také ostré obrázky působí v miniaturách výsledků mnohem lépe a zvyšují pravděpodobnost získání návštěvnosti od uživatelů.
U obrázků uvádějte popisné názvy, popisky, názvy souborů a text
Google získává informace o předmětu obrázku z obsahu stránky včetně meta descriptionů a popisků obrázků. Pokud je to možné, dbejte na to, aby byly obrázky umístěny v blízkosti relevantního textu a na stránkách, které se vztahují k předmětu obrázku.
Stejně tak může název souboru poskytnout Googlu informace o předmětu obrázku. Pokud je to možné, používejte krátké, ale popisné názvy souborů. Například my-new-black-kitten.jpg je lepší než IMG00023.JPG. Pokud je to možné, vyhněte se používání obecných názvů souborů jako image1.jpg, pic.gif, 1.jpg. Pokud má váš web tisíce obrázků, možná byste měli zvážit automatizaci pojmenovávání obrázků.
Pokud obrázky lokalizujete, nezapomeňte názvy souborů také přeložit a mějte na paměti pokyny pro kódování URL, pokud používáte jiné než latinské nebo speciální znaky.
Používejte popisný alt text v atributu alt
Alt text (text popisující obrázek) zlepšuje přístupnost pro lidi, kteří obrázky na webových stránkách nevidí včetně uživatelů, kteří používají čtečky obrazovky nebo mají připojení s malou šířkou pásma.
Google používá alt text spolu s algoritmy počítačového vidění a obsahem stránky k pochopení předmětu obrázku. Alt text v obrázcích je také užitečný jako anchor text, pokud se rozhodnete použít obrázek jako odkaz.
Při psaní alt textu se zaměřte na vytváření užitečného, informačně bohatého obsahu, který vhodně používá klíčová slova a je v kontextu obsahu stránky. Vyvarujte se přeplňování atributů alt klíčovými slovy (známé také jako „keyword stuffing“), protože to má za následek negativní uživatelský zážitek a může způsobit, že vaše stránky budou považovány za spam.
🚫 Špatný (chybí alt text):
<img src="puppy.jpg"/>
🚫 Špatný (přeplňování klíčovými slovy):
<img src="štěně.jpg" alt="štěně pes dítě pes štěňata štěňata štěňata štěňata vrh štěňata pes retrívr labrador vlkodav setr pointer štěně jack russell teriér štěňata pes krmivo levné krmivo pro psy krmivo pro štěňata"/>
✅ Lepší:
<img src="puppy.jpg" alt="puppy"/>
✅ Nejlepší:
<img src="puppy.jpg" alt="Dalmatian puppy playing fetch"/>
Zvažte také dostupnost svého alternativního textu podle pokynů W3. Pro prvek <img> můžete přidat atribut alt, zatímco pro vložené prvky <svg> můžete použít prvek <title>. Například:
<svg aria-labelledby="svgtitle1"> <title id="svgtitle1">Googlebot v zástěře a kuchařské čepici, jak se snaží udělat palačinky na plotně</title> </svg>
Doporučujeme otestovat obsah pomocí auditu přístupnosti a emulátoru pomalého síťového připojení.
Pomozte objevit všechny vaše obrázky
K vkládání obrázků použijte sémantické elementy HTML obrázků
Použití sémantických značek HTML pomáhá prohledávačům najít a zpracovat obrázky. Google analyzuje HTML prvky <img> (i když jsou uzavřeny v jiných prvcích, jako jsou prvky <picture>) na vašich stránkách za účelem indexování obrázků, ale neindexuje obrázky CSS.
✅ Dobrý:
<img src="štěně.jpg" alt="Štěně zlatého retrívra" />
🚫 Špatný:
<div style="background-image:url(puppy.jpg)">Štěně zlatého retrívra</div>
Použití obrázkové mapy webu
Můžete poskytnout adresu URL obrázků, které by Google jinak neobjevil, a to odesláním sitemapy s obrázky.
Sitemapy s obrázky mohou obsahovat adresy URL z jiných domén, na rozdíl od běžných sitemap, které vynucují omezení napříč doménami. To umožňuje používat sítě CDN (sítě pro doručování obsahu) k hostování obrázků. Pokud používáte síť CDN, doporučujeme vám ověřit vlastnictví názvu domény sítě CDN v nástroji Google Search Console, aby vás mohl Google informovat o případných chybách při procházení.
Použití podporovaných formátů obrázků
Obrázky Google podporují obrázky v následujících formátech: BMP, GIF, JPEG, PNG, WebP a SVG. Je také dobré, aby přípona názvu souboru odpovídala jeho typu.
Obrázky můžete také vkládat jako datové URI. Datové URI nabízí způsob, jak vložit soubor, například obrázek, do řádku tak, že nastavíte atribut src prvku img jako řetězec kódovaný v Base64 v následujícím formátu:
<img src=“data:image/svg+xml;base64,[data]”>
Vkládání obrázků do řádků sice může snížit počet požadavků HTTP, ale pečlivě zvažte, kdy je použít, protože může výrazně zvětšit velikost stránky. Více informací o této problematice naleznete v části o výhodách a nevýhodách vkládání obrázků na stránce web.dev.
Citlivé obrázky
Navrhování responzivních webových stránek vede k lepšímu uživatelskému zážitku, protože je uživatelé používají na mnoha typech zařízení. V průvodci responzivními obrázky se dozvíte o nejlepších postupech pro práci s obrázky na webu.
Webové stránky používají k určení responzivních obrázků prvek <picture> nebo atribut srcset prvku img. Některé prohlížeče a vyhledávače však těmto atributům nerozumí. Doporučujeme vždy zadávat náhradní adresu URL prostřednictvím atributu src.
Atribut srcset umožňuje zadat různé verze téhož obrázku, konkrétně pro různé velikosti obrazovky.
Příklad: <img srcset>
<img srcset="maine-coon-nap-320w.jpg 320w, maine-coon-nap-480w.jpg 480w, maine-coon-nap-800w.jpg 800w" sizes="(max-width: 320px) 280px, (max-width: 480px) 440px, 800px" src="maine-coon-nap-800w.jpg" alt="Akvarelová ilustrace mývala mainského, který si v klidu zdřímnul před krbem">
Element <picture> se používá k seskupení různých verzí stejného obrázku <source>. Nabízí nouzový přístup, takže prohlížeč může vybrat správný obrázek v závislosti na možnostech zařízení, jako je hustota pixelů a velikost obrazovky. Element picture se také hodí při používání nových formátů obrázků s vestavěnou funkcí graceful degradation pro klienty, kteří nové formáty ještě nemusí podporovat.
Podle oddílu 4.8.1 standardu HTML se ujistěte, že při použití prvku picture v následujícím formátu poskytujete prvek img jako nouzovou variantu s atributem src:
Příklad: <picture>
<picture> <source type="image/svg+xml" srcset="pyramid.svg"> <source type="image/webp" srcset="pyramid.webp"> <img src="pyramid.png" alt="Olejomalba Velké pyramidy z roku 1800"> </picture>
Optimalizace pro SafeSearch
SafeSearch je nastavení v uživatelských účtech Google, které určuje, zda se mají ve výsledcích vyhledávání Google zobrazovat nebo blokovat explicitní obrázky, videa a webové stránky. Ujistěte se, že společnost Google chápe povahu vašeho webu, aby mohla v případě potřeby použít filtry SafeSearch na váš web. Další informace o označování stránek SafeSearch.
Odhlášení z inline linkingu v Obrázcích Google
Pokud to budete potřebovat, můžete zabránit zobrazování obrázku v plné velikosti na stránce s výsledky vyhledávání Obrázků Google tím, že se ve výsledcích vyhledávání Obrázků Google odhlásíte z inline linkingu.
Odmítnutí inline linkingu:
- při požadavku na obrázek zkontrolujte hlavičku HTTP referrer v požadavku,
- pokud požadavek pochází z domény Google, odpovězte stavovým kódem 200 HTTP nebo stavovým kódem 204 HTTP.
Google bude stále procházet vaši stránku a zobrazí obrázek, ale ve výsledcích vyhledávání zobrazí miniaturu obrázku vygenerovanou při procházení. Toto odmítnutí je možné kdykoli a nevyžaduje opětovné zpracování obrázků webové stránky. Toto chování není považováno za maskování obrázků a nebude mít za následek ruční zásahy ze strany Google.
Můžete také zcela zabránit zobrazování obrázku ve výsledcích vyhledávání.
A nakonec…
Přečtěte si prosím SEO průvodce pro začátečníky, který obsahuje mnoho užitečných informací pro lepší umístění. Pokud máte další otázky, napište je do komunity nápovědy Google Search Central.
S optimalizací obrázků souvisí i zpětné vyhledávání obrázků. O tom jak na Vyhledávání podle obrázku nebo fotky se dočtete v článku.
Pokud hledáte tipy na efektivní vyhledávání obrázků nebo jak pracovat s rozšířeným vyhledáváním, pročtete si náš článek Google vyhledávání obrázků: tipy pro efektivnější vyhledávání, rozšířené vyhledávání obrázků.
Překlad, odborná a obsahová korektura: SEOPRAKTICKY.CZ
Použité zdroje
Google Image SEO Best Practices | Google Search Central | Documentation | Google for Developers. (n.d.). Google for Developers. [online]. Dostupné z: https://developers.google.com/search/docs/appearance/google-images




