Pokud zadáte metadata obrázku, mohou Obrázky Google zobrazit další podrobnosti o obrázku, například kdo je jeho autorem, jak mohou lidé obrázek používat a informace o kreditu. Uvedením informací o licenci může například obrázek získat nárok na odznak Licencovatelný, který poskytuje odkaz na licenci a podrobnější informace o tom, jak může někdo obrázek použít.

Dostupnost funkcí
Tato funkce je dostupná na mobilních zařízeních a počítačích a ve všech oblastech a jazycích, kde je k dispozici vyhledávání Google.
Příprava webových stránek a obrázků
Chcete-li se ujistit, že Google může vaše obrázky objevit a indexovat:
- Ujistěte se, že lidé mohou přistupovat k vašim stránkám obsahujícím obrázky a prohlížet si je, aniž by potřebovali účet nebo přihlášení.
- Ujistěte se, že robot Google má přístup k vašim stránkám, které obsahují obrázky (to znamená, že vaše stránky nejsou zakázány souborem robots.txt nebo meta značkou robots). Všechny zablokované stránky na webu můžete zobrazit v přehledu Indexování stránek nebo otestovat konkrétní stránku pomocí nástroje Kontrola URL.
🎓 Chcete-li se dozvědět více o tom, jak používat nástroj Kontrola URL, podívejte se na školící video Search Console.
- Dodržujte základní zásady vyhledávání, aby Google mohl váš obsah objevit.
- Dodržujte osvědčené postupy pro Google Images.
- Chcete-li Google informovat o změnách, doporučujeme odeslat mapu stránek. To můžete automatizovat pomocí rozhraní API služby Search Console Sitemap.
Přidání strukturovaných dat nebo metadat fotografií IPTC
Chcete-li Googlu sdělit metadata obrázků, přidejte ke každému obrázku na svých stránkách strukturovaná data nebo metadata IPTC fotografií. Pokud máte stejný obrázek na více stránkách, přidejte strukturovaná data nebo IPTC metadata ke každému obrázku na každé stránce, kde se objeví.
Metadata fotografií můžete k obrázku přidat dvěma způsoby. Abyste měli nárok na vylepšení, jako je licenční odznak, stačí poskytnout společnosti Google pouze jednu formu informací a stačí kterýkoli z následujících způsobů:
- Strukturovaná data: Strukturovaná data jsou spojením mezi obrázkem a stránkou, na které se zobrazuje se značkou. Strukturovaná data musíte přidat pro každý případ použití obrázku, i když se jedná o stejný obrázek.
- IPTC metadata fotografií: V případě, že se jedná o fotografii, která je v databázi IPTC, je třeba ji uvést v seznamu: Metadata fotografií IPTC jsou vložena do samotného obrázku a obrázek i metadata se mohou přesouvat ze stránky na stránku, přičemž zůstávají nedotčena. Metadata fotografií IPTC stačí vložit pouze jednou na každý obrázek.
★ Poznámka: Pokud se rozhodnete používat jak metadata IPTC fotografií, tak strukturovaná data, a pokud jsou některé informace mezi nimi v rozporu, společnost Google použije informace ze strukturovaných dat.
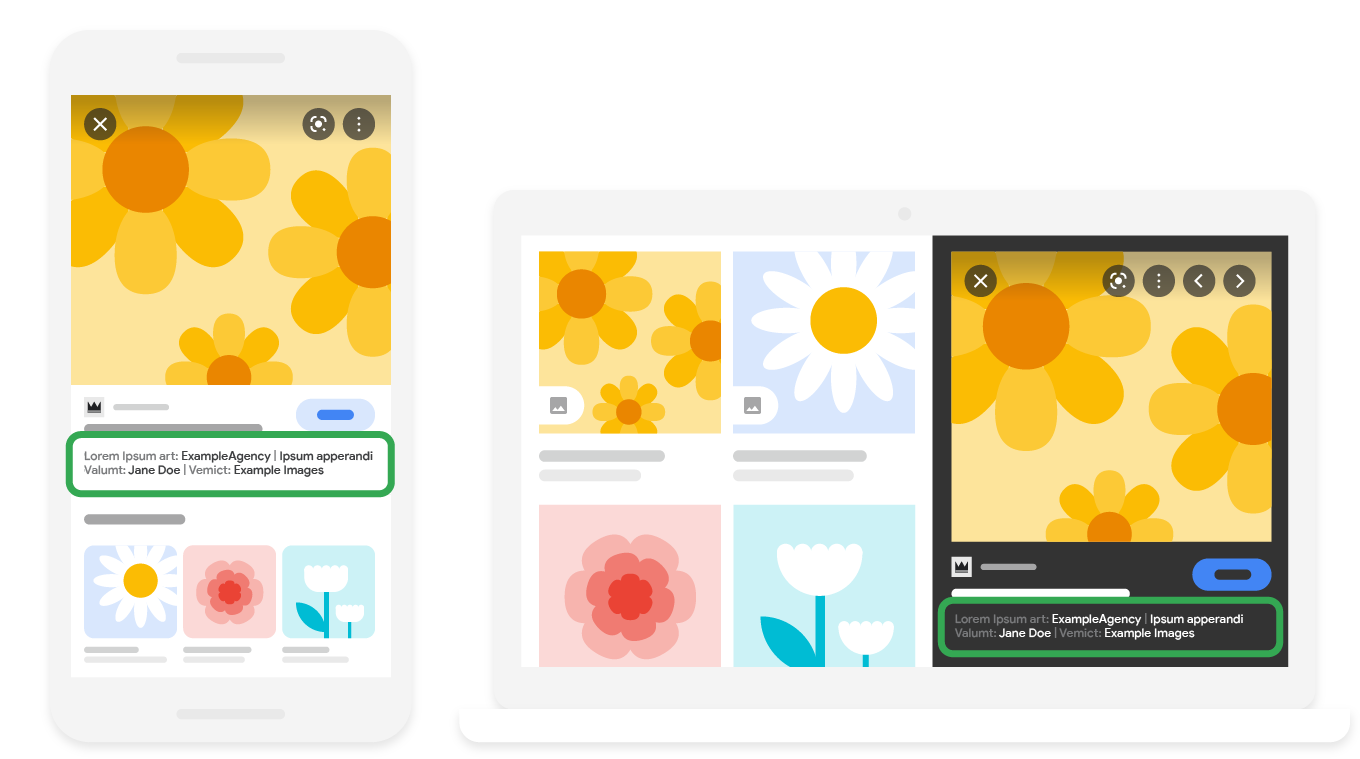
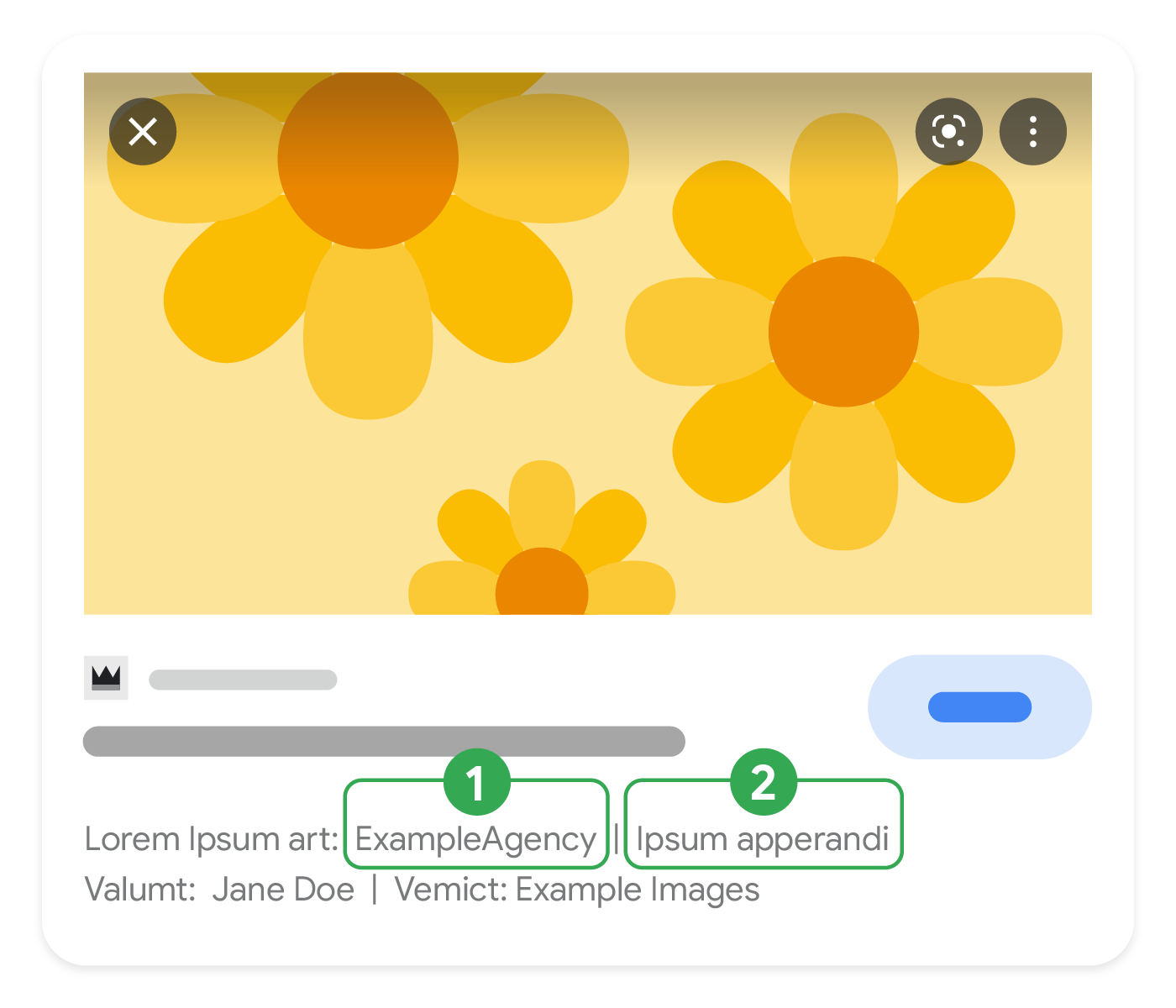
Následující schéma ukazuje, jak se mohou informace o licenci zobrazovat v Obrázcích Google:
- Adresa URL na stránku, která popisuje licenci upravující použití obrázku. Tyto informace zadejte pomocí vlastnosti Schema.org license nebo pole IPTC Web Statement of Rights.
- Adresa URL na stránku, která popisuje, kde může uživatel najít informace o tom, jak daný obrázek licencovat. Tuto informaci zadejte pomocí vlastnosti Schema.org acquireLicensePage nebo pole IPTC Licensor URL (of a Licensor).

Strukturovaná data
Jedním ze způsobů, jak informovat Google o metadatech obrázku, je přidat pole strukturovaných dat. Strukturovaná data jsou standardizovaný formát pro poskytování informací o stránce a klasifikaci obsahu stránky. Pokud se strukturovanými daty teprve začínáte, můžete se dozvědět více o tom, jak strukturovaná data fungují.
Zde najdete přehled toho, jak vytvořit, otestovat a zveřejnit strukturovaná data. Průvodce krok za krokem, jak přidat strukturovaná data na webovou stránku, naleznete v codelabu strukturovaných dat.
- Přidejte požadované vlastnosti. Podle použitého formátu se naučte, kam na stránku vložit strukturovaná data.
★ Používáte systém CMS? Možná bude jednodušší použít zásuvný modul, který je integrován do vašeho systému CMS. Používáte JavaScript? Naučte se generovat strukturovaná data pomocí JavaScriptu.
- Postupujte podle obecných pokynů pro strukturovaná data.
- Ověřte kód pomocí testu bohatých výsledků.
- Nasaďte několik stránek, které obsahují vaše strukturovaná data, a pomocí nástroje Kontrola URL otestujte, jak Google stránku vidí. Ujistěte se, že je stránka pro Google přístupná a není blokována souborem robots.txt, značkou noindex nebo požadavky na přihlášení. Pokud stránka vypadá v pořádku, můžete požádat Google o opětovné procházení vašich adres URL.
★ Poznámka: Vyhraďte si čas na opětovné prohledávání a indexování. Nezapomeňte, že může trvat několik dní po zveřejnění stránky, než ji Google najde a projde.
- Chcete-li společnost Google informovat o budoucích změnách, doporučujeme odeslat mapu stránek. Tuto činnost můžete automatizovat pomocí rozhraní API služby Search Console Sitemap.
Příklady
Jeden obrázek
Zde je příklad stránky s jedním obrázkem.
JSON-LD
Vyzkoušejte si to v testu bohatých výsledků
<html> <head> <title>Black labrador puppy</title> <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "ImageObject", "contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg", "license": "https://example.com/license", "acquireLicensePage": "https://example.com/how-to-use-my-images", "creditText": "Labrador PhotoLab", "creator": { "@type": "Person", "name": "Brixton Brownstone" }, "copyrightNotice": "Clara Kent" } </script> </head> <body> <img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg"> <p><a href="https://example.com/license">License</a></p> <p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p> <p><b>Photographer</b>: Brixton Brownstone</p> <p><b>Copyright</b>: Clara Kent</p> <p><b>Credit</b>: Labrador PhotoLab</p> </body> </html>
RDFa
Vyzkoušejte si to v testu bohatých výsledků
<html> <head> <title>Black labrador puppy</title> </head> <body> <div vocab="https://schema.org/" typeof="ImageObject"> <img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br /> <span property="license"> https://example.com/license</span><br /> <span property="acquireLicensePage">https://example.com/how-to-use-my-images</span> <span rel="schema:creator"> <span typeof="schema:Person"> <span property="schema:name" content="Brixton Brownstone"></span> </span> </span> <span property="copyrightNotice">Clara Kent</span><br /> <span property="creditText">Labrador PhotoLab</span><br /> </div> </body> </html>
Microdata
Vyzkoušejte si to v testu bohatých výsledků
<html> <head> <title>Black labrador puppy</title> </head> <body> <div itemscope itemtype="https://schema.org/ImageObject"> <img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /> <span itemprop="license"> https://example.com/license</span><br /> <span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span> <span itemprop="creator" itemtype="https://schema.org/Person" itemscope> <meta itemprop="name" content="Brixton Brownstone" /> </span> <span itemprop="copyrightNotice">Clara Kent</span> <span itemprop="creditText">Labrador PhotoLab</span> </div> </body> </html>
Jeden obrázek v tagu srcset
Zde je příklad stránky s jedním obrázkem v tagu srcset.
JSON-LD
Vyzkoušejte si to v testu bohatých výsledků
<html> <head> <title>Black labrador puppy</title> <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "ImageObject", "contentUrl": "https://example.com/photos/320/black-labrador-puppy-800w.jpg", "license": "https://example.com/license", "acquireLicensePage": "https://example.com/how-to-use-my-images", "creditText": "Labrador PhotoLab", "creator": { "@type": "Person", "name": "Brixton Brownstone" }, "copyrightNotice": "Clara Kent" } </script> </head> <body> <img srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w, https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w, https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w" sizes="(max-width: 320px) 280px, (max-width: 480px) 440px, 800px" src="https://example.com/photos/320/black-labrador-puppy-800w.jpg" alt="Black labrador puppy"><br /> <p><a href="https://example.com/license">License</a></p> <p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p> <p><b>Photographer</b>: Brixton Brownstone</p> <p><b>Copyright</b>: Clara Kent</p> <p><b>Credit</b>: Labrador PhotoLab</p> </body> </html>
RDFa
Vyzkoušejte si to v testu bohatých výsledků
<html> <head> <title>Black labrador puppy</title> </head> <body> <div vocab="https://schema.org/" typeof="ImageObject"> <img property="contentUrl" srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w, https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w, https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w" sizes="(max-width: 320px) 280px, (max-width: 480px) 440px, 800px" src="https://example.com/photos/320/black-labrador-puppy-800w.jpg" alt="Black labrador puppy"> <span property="license">https://example.com/license</span> <span property="acquireLicensePage">https://example.com/how-to-use-my-images</span> <span rel="schema:creator"> <span typeof="schema:Person"> <span property="schema:name" content="Brixton Brownstone"></span> </span> </span> <span property="copyrightNotice">Clara Kent</span> <span property="creditText">Labrador PhotoLab</span> </div> </body> </html>
Microdata
Vyzkoušejte si to v testu bohatých výsledků
<html> <head> <title>Black labrador puppy</title> </head> <body> <div itemscope itemtype="https://schema.org/ImageObject"> <img itemprop="contentUrl" srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w, https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w, https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w" sizes="(max-width: 320px) 280px, (max-width: 480px) 440px, 800px" src="https://example.com/photos/320/black-labrador-puppy-800w.jpg" alt="Black labrador puppy"> <span itemprop="license">https://example.com/license</span> <span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span> <span itemprop="creator" itemtype="https://schema.org/Person" itemscope> <meta itemprop="name" content="Brixton Brownstone" /> </span> <span itemprop="copyrightNotice">Clara Kent</span> <span itemprop="creditText">Labrador PhotoLab</span> </div> </body> </html>
Více obrázků na stránce
Zde je příklad stránky s více obrázky.
JSON-LD
Vyzkoušejte si to v testu bohatých výsledků
<html> <head> <title>Photos of black labradors</title> <script type="application/ld+json"> [{ "@context": "https://schema.org/", "@type": "ImageObject", "contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg", "license": "https://example.com/license", "acquireLicensePage": "https://example.com/how-to-use-my-images", "creditText": "Labrador PhotoLab", "creator": { "@type": "Person", "name": "Brixton Brownstone" }, "copyrightNotice": "Clara Kent" }, { "@context": "https://schema.org/", "@type": "ImageObject", "contentUrl": "https://example.com/photos/1x1/adult-black-labrador.jpg", "license": "https://example.com/license", "acquireLicensePage": "https://example.com/how-to-use-my-images", "creditText": "Labrador PhotoLab", "creator": { "@type": "Person", "name": "Brixton Brownstone" }, "copyrightNotice": "Clara Kent" }] </script> </head> <body> <h2>Black labrador puppy</h2> <img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg"> <p><a href="https://example.com/license">License</a></p> <p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p> <p><b>Photographer</b>: Brixton Brownstone</p> <p><b>Copyright</b>: Clara Kent</p> <p><b>Credit</b>: Labrador PhotoLab</p> <h2>Adult black labrador</h2> <img alt="Adult black labrador" src="https://example.com/photos/1x1/adult-black-labrador.jpg"> <p><a href="https://example.com/license">License</a></p> <p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p> <p><b>Photographer</b>: Brixton Brownstone</p> <p><b>Copyright</b>: Clara Kent</p> <p><b>Credit</b>: Labrador PhotoLab</p> </body> </html>
RDFa
Vyzkoušejte si to v testu bohatých výsledků
<html> <head> <title>Photos of black labradors</title> </head> <body> <div vocab="https://schema.org/" typeof="ImageObject"> <h2 property="name">Black labrador puppy</h2> <img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br /> <span property="license"> https://example.com/license</span> <span property="acquireLicensePage">https://example.com/how-to-use-my-images</span> <span rel="schema:creator"> <span typeof="schema:Person"> <span property="schema:name" content="Brixton Brownstone"></span> </span> </span> <span property="copyrightNotice">Clara Kent</span> <span property="creditText">Labrador PhotoLab</span> </div> <br /> <div vocab="https://schema.org/" typeof="ImageObject"> <h2 property="name">Adult black labrador</h2> <img alt="Adult black labrador" property="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" /> <span property="license"> https://example.com/license</span> <span property="acquireLicensePage">https://example.com/how-to-use-my-images</span> <span rel="schema:creator"> <span typeof="schema:Person"> <span property="schema:name" content="Brixton Brownstone"></span> </span> </span> <span property="copyrightNotice">Clara Kent</span> <span property="creditText">Labrador PhotoLab</span> </div> </body> </html>
Microdata
Vyzkoušejte si to v testu bohatých výsledků
<html> <head> <title>Photos of black labradors</title> </head> <body> <div itemscope itemtype="https://schema.org/ImageObject"> <h2 itemprop="name">Black labrador puppy</h2> <img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /> <span itemprop="license"> https://example.com/license</span> <span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span> <span itemprop="creator" itemtype="https://schema.org/Person" itemscope> <meta itemprop="name" content="Brixton Brownstone" /> </span> <span itemprop="copyrightNotice">Clara Kent</span><br /> <span itemprop="creditText">Labrador PhotoLab</span><br /> </div> <br /> <h2 itemprop="name">Adult black labrador</h2> <div itemscope itemtype="https://schema.org/ImageObject"> <img alt="Adult black labrador" itemprop="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" /> <span itemprop="license"> https://example.com/license</span> <span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span> <span itemprop="creator" itemtype="https://schema.org/Person" itemscope> <meta itemprop="name" content="Brixton Brownstone" /> </span> <span itemprop="copyrightNotice">Clara Kent</span> <span itemprop="creditText">Labrador PhotoLab</span> </div> </body> </html>
Definice strukturovaných datových typů
Úplná definice typu ImageObject je uvedena na adrese schema.org/ImageObject. Vlastnosti podporované společností Google jsou následující:
| Požadované vlastnosti | |
| contentUrl | Adresa URL
Adresa URL skutečného obsahu obrázku. Google používá contentUrl k určení, ke kterému obrázku se metadata fotografie vztahují. ★ Google také podporuje vlastnost url pro zadání adresy URL obrázku, pokud neuvedete contentUrl. Přestože vlastnost url není tak přesná a doporučujeme místo ní používat contentUrl, stávající značení může stále používat url. |
| Creator, creditText, copyrightNotice nebo license | Kromě contentUrl musíte uvést jednu z následujících vlastností:
★ Poznámka: Jakmile zahrnete jednu z těchto vlastností, ostatní tři vlastnosti se stanou doporučenými v testu bohatých výsledků. |
| Doporučené vlastnosti | |
| acquireLicensePage | Adresa URL
Adresa URL na stránku, kde uživatel najde informace o tom, jak získat licenci na daný obrázek. Zde je několik příkladů:
|
| creator | Organizace nebo osoba
Tvůrce obrázku. Obvykle je to fotograf, ale může to být i společnost nebo organizace (pokud je to vhodné). |
| creator.name | Text
Jméno tvůrce. |
| creditText | Text
Jméno osoby a/nebo organizace, která je za obrázek při jeho zveřejnění označena. |
| copyrightNotice | Text
Oznámení o autorských právech pro uplatnění duševního vlastnictví k této fotografii. Identifikuje současného vlastníka autorských práv k fotografii. |
| license | Adresa URL
Adresa URL na stránku, která popisuje licenci upravující použití obrázku. Mohou to být například podmínky, které máte na svých webových stránkách. Případně by to mohla být také licence Creative Commons (například BY-NC 4.0). Pokud k zadání obrázku používáte strukturovaná data, musíte uvést vlastnost licence, aby byl obrázek způsobilý k zobrazení s odznakem Licensable. Doporučujeme přidat také vlastnost acquireLicensePage, pokud tuto informaci máte. |
Metadata fotografií IPTC
Případně můžete vložit metadata IPTC přímo do obrázku. Ke správě metadat obrázků doporučujeme používat software pro správu metadat. Následující tabulka obsahuje vlastnosti, které Google extrahuje:
| Doporučené vlastnosti | |
| Copyright Notice | Oznámení o autorských právech pro uplatnění duševního vlastnictví k této fotografii. Identifikuje současného vlastníka autorských práv k fotografii. |
| Creator | Tvůrce obrázku. Obvykle se jedná o jméno fotografa, ale může to být i název společnosti nebo organizace (je-li to vhodné). |
| Credit Line | Jméno osoby a/nebo organizace, která je za obrázek při jeho zveřejnění označena. |
| Digital Source Type | Typ digitálního zdroje, který byl použit k vytvoření obrázku. Použijte jeden z následujících kódů IPTC NewsCodes:
★ Beta: V současné době je tato vlastnost ve fázi beta a je k dispozici pouze pro metadata fotografií IPTC. Přidáním této vlastnosti se váš obrázek stane způsobilým pro zobrazení s popiskem generovaným umělou inteligencí, ale popisek se v Obrázcích Google nemusí zobrazit hned, protože jej stále aktivně vyvíjíme. |
| Licensor URL | Adresa URL na stránku, kde uživatel najde informace o tom, jak získat licenci na daný obrázek. Adresa URL licencujícího subjektu musí být vlastností objektu Licensor, nikoli vlastností objektu image. Zde je několik příkladů:
|
| Web Statement of Rights | Adresa URL na stránku, která popisuje licenci upravující použití obrázku a případně další informace o právech. Mohou to být například podmínky, které máte na svých webových stránkách. Případně by to mohla být také licence Creative Commons (například BY-NC 4.0).
Aby byl váš obrázek způsobilý k zobrazení s licenčním odznakem, musíte uvést pole Prohlášení o právech na webu. Doporučujeme přidat také pole Adresa URL poskytovatele licence, pokud tuto informaci máte. |
Řešení problémů
💡 Důležité: Google nezaručuje, že se strukturovaná data nebo metadata IPTC fotografií zobrazí ve výsledcích vyhledávání. Seznam běžných důvodů, proč se strukturovaná data ve výsledcích vyhledávání nemusí zobrazit, najdete v Obecných pokynech pro strukturovaná data.
Pokud máte potíže s implementací metadat obrázků pro Google Images, zde je několik zdrojů, které vám mohou pomoci.
★ Pokud používáte systém pro správu obsahu (CMS) nebo se o vaše stránky stará někdo jiný, požádejte ho o pomoc. Nezapomeňte jim přeposlat jakoukoli zprávu konzoly Search Console, která problém podrobně popisuje.
- Otázky týkající se této funkce naleznete v často kladených dotazech k licenci obrázků v aplikaci Obrázky Google.
- Ve strukturovaných datech může být chyba. Podívejte se na seznam chyb strukturovaných dat.
- Pokud jste proti své stránce obdrželi ruční akci týkající se strukturovaných dat, budou strukturovaná data na stránce ignorována (ačkoli se stránka může stále zobrazovat ve výsledcích vyhledávání Google). Pro opravu problémů se strukturovanými daty použijte sestavu Ruční zásahy.
- Znovu si prohlédněte pokyny a zjistěte, zda váš obsah není v souladu s pokyny.
★ Problém může být způsoben buď nevyžádaným obsahem, nebo nevyžádaným používáním značek. Nemusí se však jednat o problém se syntaxí, a proto test bohatých výsledků nebude schopen tyto problémy identifikovat.
- Řešení problémů s chybějícími bohatými výsledky / poklesem celkového počtu bohatých výsledků.
- Obecné dotazy týkající se procházení a indexování naleznete v častých dotazech k procházení a indexování ve vyhledávání Google.
★ Poznámka: Vyhraďte si čas na opětovné prohledávání a indexování. Nezapomeňte, že může trvat i několik dní po zveřejnění stránky, než ji Google najde a prohledá.
- Položte dotaz v úředních hodinách centrálního vyhledávání Google.
- Položte dotaz ve fóru Google Search Central. Nápovědu k metadatům IPTC fotografií můžete napsat do jejich fóra.
Je odstranění metadat obrázku v pořádku?
Odstraněním metadat obrázku lze snížit velikost souboru obrázku, což pomáhá rychlejšímu načítání webových stránek. Buďte však opatrní, protože odstranění metadat může být v některých jurisdikcích nezákonné. Metadata obrázků poskytují informace o autorských právech a licencích k obrázkům online. Společnost Google doporučuje zachovat alespoň kritická metadata týkající se informací o právech k obrázkům a jejich identifikace. Kdykoli je to možné, snažte se například zachovat pole IPTC creator, credit line a copyright notice, abyste poskytli správnou informaci o autorství.
S optimalizací obrázků souvisí i zpětné vyhledávání obrázků. O tom jak na Vyhledávání podle obrázku nebo fotky se dočtete v článku.
Pokud hledáte tipy na efektivní vyhledávání obrázků nebo jak pracovat s rozšířeným vyhledáváním, pročtete si náš článek Google vyhledávání obrázků: tipy pro efektivnější vyhledávání, rozšířené vyhledávání obrázků.
Překlad, odborná a obsahová korektura: SEOPRAKTICKY.CZ
Použité zdroje
- Google Images SEO: Image Metadata | Google Search Central | Documentation | Google for Developers. (n.d.). Google for Developers. [online]. Dostupné z: https://developers.google.com/search/docs/appearance/structured-data/image-license-metadata




