💡Obsahuje vaše stránka pokyny k jídlu nebo nápojům? Přidejte strukturovaná data Recept místo Jak na to.
Pomocí strukturovaných dat HowTo můžete Googlu výslovně sdělit, že váš obsah je návodem k použití. Návod na použití provede uživatele souborem kroků k úspěšnému dokončení úkolu a může obsahovat video, obrázky a text. Například “Jak uvázat kravatu” nebo “Jak obložit stěnu za kuchyňskou linku”. Pokud je třeba každý krok v návodu How-to číst postupně, je to dobré znamení, že strukturovaná data HowTo by mohla být pro váš obsah přínosem. Strukturovaná data HowTo jsou vhodná, pokud je návod na použití hlavním tématem stránky.
Správně označené stránky how-to mohou mít nárok na bohatý výsledek ve vyhledávání a na akci v asistentu Google, což může pomoci vašemu webu oslovit správné uživatele.
★ Přidáním strukturovaných dat HowTo na stránku můžete automaticky vygenerovat akci How-to pro chytré zobrazení. Pokud chcete uživatelům poskytnout co nejlepší vizuální zážitek na těchto zařízeních, včetně obrázků uvedených ve značce, vyplňte formulář pro zájemce.
Jak přidat strukturovaná data
Strukturovaná data jsou standardizovaný formát pro poskytování informací o stránce a klasifikaci obsahu stránky. Pokud se strukturovanými daty teprve začínáte, můžete se dozvědět více o tom, jak strukturovaná data fungují.
Zde najdete přehled toho, jak strukturovaná data vytvářet, testovat a zveřejňovat. Průvodce krok za krokem, jak přidat strukturovaná data na webovou stránku, naleznete v codelabu strukturovaných dat.
- Přidejte požadované vlastnosti. Podle formátu, který používáte, se naučte, kam na stránku vložit strukturovaná data.
★ Používáte systém CMS? Možná bude jednodušší použít zásuvný modul integrovaný do systému CMS. Používáte JavaScript? Naučte se generovat strukturovaná data pomocí JavaScriptu.
- Postupujte podle pokynů.
- Ověřte kód pomocí testu bohatých výsledků a opravte všechny kritické chyby. Zvažte také opravu nekritických chyb, které mohou být v nástroji označeny, protože mohou pomoci zlepšit kvalitu vašich strukturovaných dat (není to však nutné pro získání nároku na bohaté výsledky).
- Nasaďte několik stránek, které obsahují vaše strukturovaná data, a pomocí nástroje Kontrola URL otestujte, jak Google stránku vidí. Ujistěte se, že je stránka pro Google přístupná a není blokována souborem robots.txt, značkou noindex nebo požadavky na přihlášení. Pokud stránka vypadá v pořádku, můžete požádat Google o opětovné procházení vašich adres URL.
★ Poznámka: Vyhraďte si čas na opětovné prohledávání a indexování. Nezapomeňte, že může trvat i několik dní po zveřejnění stránky, než ji Google najde a prohledá.
- Chcete-li společnost Google informovat o budoucích změnách, doporučujeme odeslat mapu stránek. Tuto činnost můžete automatizovat pomocí rozhraní API služby Search Console Sitemap.
Dostupnost funkcí
Výsledky s bohatými návody jsou v současné době k dispozici ve všech jazycích a zemích, kde je vyhledávání Google dostupné. Funkce je k dispozici na mobilních i stolních zařízeních.
Příklady
Zde je několik příkladů, jak se váš obsah může zobrazit ve výsledcích bohatých na návody. Vizuálnější varianta se může zobrazit, pokud váš návod obsahuje obrázek dokončeného návodu a obrázek pro každý krok. Ujistěte se, že jste přidali co nejvíce povinných a doporučených vlastností, aby byl váš návod na použití co nejefektivněji zastoupen ve vyhledávání Google.
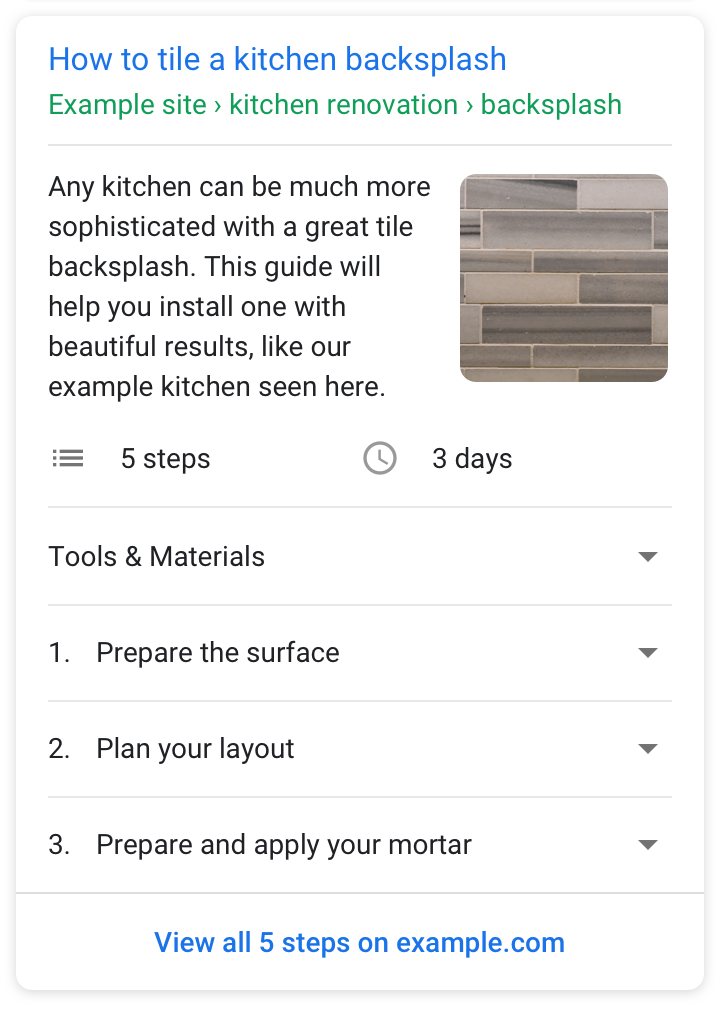
Standardní bohatý výsledek HowTo

★ Poznámka: Skutečný vzhled ve výsledcích vyhledávání se může lišit. Většinu funkcí si můžete prohlédnout pomocí testu bohatých výsledků.
JSON-LD
Zde je příklad textové stránky s návodem na použití JSON-LD. Příklad obsahuje pouze jeden obrázek, který představuje konečný stav návodu. V tomto výsledku mohou uživatelé u některých kroků vidět náhled obsahu.
Vyzkoušejte ji v testu bohatých výsledků
<html> <head> <title>How to tile a kitchen backsplash</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "HowTo", "name": "How to tile a kitchen backsplash", "image": { "@type": "ImageObject", "url": "https://example.com/photos/1x1/photo.jpg", "height": "406", "width": "305" }, "estimatedCost": { "@type": "MonetaryAmount", "currency": "USD", "value": "100" }, "supply": [ { "@type": "HowToSupply", "name": "tiles" }, { "@type": "HowToSupply", "name": "thin-set mortar" }, { "@type": "HowToSupply", "name": "tile grout" }, { "@type": "HowToSupply", "name": "grout sealer" } ], "tool": [ { "@type": "HowToTool", "name": "notched trowel" }, { "@type": "HowToTool", "name": "bucket" },{ "@type": "HowToTool", "name": "large sponge" } ], "step": [ { "@type": "HowToStep", "url": "https://example.com/kitchen#step1", "name": "Prepare the surfaces", "itemListElement": [{ "@type": "HowToDirection", "text": "Turn off the power to the kitchen and then remove everything that is on the wall, such as outlet covers, switchplates, and any other item in the area that is to be tiled." }, { "@type": "HowToDirection", "text": "Then clean the surface thoroughly to remove any grease or other debris and tape off the area." }], "image": { "@type": "ImageObject", "url": "https://example.com/photos/1x1/photo-step1.jpg", "height": "406", "width": "305" } }, { "@type": "HowToStep", "name": "Plan your layout", "url": "https://example.com/kitchen#step2", "itemListElement": [{ "@type": "HowToTip", "text": "The creases created up until this point will be guiding lines for creating the four walls of your planter box." }, { "@type": "HowToDirection", "text": "Lift one side at a 90-degree angle, and fold it in place so that the point on the paper matches the other two points already in the center." }, { "@type": "HowToDirection", "text": "Repeat on the other side." }], "image": { "@type": "ImageObject", "url": "https://example.com/photos/1x1/photo-step2.jpg", "height": "406", "width": "305" } }, { "@type": "HowToStep", "name": "Prepare your and apply mortar (or choose adhesive tile)", "url": "https://example.com/kitchen#step3", "itemListElement": [{ "@type": "HowToDirection", "text": "Follow the instructions on your thin-set mortar to determine the right amount of water to fill in your bucket. Once done, add the powder gradually and make sure it is thoroughly mixed." }, { "@type": "HowToDirection", "text": "Once mixed, let it stand for a few minutes before mixing it again. This time do not add more water. Double check your thin-set mortar instructions to make sure the consistency is right." }, { "@type": "HowToDirection", "text": "Spread the mortar on a small section of the wall with a trowel." }, { "@type": "HowToTip", "text": "Thinset and other adhesives set quickly so make sure to work in a small area." }, { "@type": "HowToDirection", "text": "Once it's applied, comb over it with a notched trowel." }], "image": { "@type": "ImageObject", "url": "https://example.com/photos/1x1/photo-step3.jpg", "height": "406", "width": "305" } }, { "@type": "HowToStep", "name": "Add your tile to the wall", "url": "https://example.com/kitchen#step4", "itemListElement": [{ "@type": "HowToDirection", "text": "Place the tile sheets along the wall, making sure to add spacers so the tiles remain lined up." }, { "@type": "HowToDirection", "text": "Press the first piece of tile into the wall with a little twist, leaving a small (usually one-eight inch) gap at the countertop to account for expansion. use a rubber float to press the tile and ensure it sets in the adhesive." }, { "@type": "HowToDirection", "text": "Repeat the mortar and tiling until your wall is completely tiled, Working in small sections." }], "image": { "@type": "ImageObject", "url": "https://example.com/photos/1x1/photo-step4.jpg", "height": "406", "width": "305" } }, { "@type": "HowToStep", "name": "Apply the grout", "url": "https://example.com/kitchen#step5", "itemListElement": [{ "@type": "HowToDirection", "text": "Allow the thin-set mortar to set. This usually takes about 12 hours. Don't mix the grout before the mortar is set, because you don't want the grout to dry out!" }, { "@type": "HowToDirection", "text": "To apply, cover the area thoroughly with grout and make sure you fill all the joints by spreading it across the tiles vertically, horizontally, and diagonally. Then fill any remaining voids with grout." }, { "@type": "HowToDirection", "text": "Then, with a moist sponge, sponge away the excess grout and then wipe clean with a towel. For easier maintenance in the future, think about applying a grout sealer." }], "image": { "@type": "ImageObject", "url": "https://example.com/photos/1x1/photo-step5.jpg", "height": "406", "width": "305" } } ], "totalTime": "P2D" } </script> </head> <body> </body> </html>
Microdata
Zde je příklad textové stránky s návodem na použití mikrodat. Příklad obsahuje pouze jeden obrázek, který představuje konečný stav návodu. V tomto výsledku mohou uživatelé u některých kroků vidět náhled obsahu.
Vyzkoušejte ji v testu bohatých výsledků
<html> <head> <title>How to tile a kitchen backsplash</title> </head> <body> <div itemscope itemtype="https://schema.org/HowTo"> <b><span itemprop="name">How to tile a kitchen backsplash</span></b> <div>About <span itemprop="estimatedCost" itemscope itemtype="https://schema.org/MonetaryAmount"> <meta itemprop="currency" content="USD"/> <meta itemprop="value" content="100"/> $100 </span> </div> <div>About <span itemprop="totalTime" content="P2D">2 days</span></div> <div>Necessary Items:</div> <div itemprop="supply" itemscope itemtype="https://schema.org/HowToSupply"> <a itemprop="url" href="https://example.com/supplies?id=1"> <span itemprop="name">tiles</span> </a> <img alt="Blue kitchen tiles with scalloped edges" itemprop="image" src="https://example.com/photos/1x1/photo.jpg"/> </div> <div itemprop="supply" itemscope itemtype="https://schema.org/HowToSupply"> <a itemprop="url" href="https://example.com/supplies?id=2"> <span itemprop="name">thin-set mortar</span> </a> <img alt="Thin-set mortar" itemprop="image" src="https://example.com/photos/1x1/photo.jpg"/> </div> <div itemprop="supply" itemscope itemtype="https://schema.org/HowToSupply"> <a itemprop="url" href="https://example.com/supplies?id=3"> <span itemprop="name">tile grout</span> </a> <img alt="White tile grout" itemprop="image" src="https://example.com/photos/1x1/photo.jpg"/> </div> <div itemprop="supply" itemscope itemtype="https://schema.org/HowToSupply"> <a itemprop="url" href="https://example.com/supplies?id=4"> <span itemprop="name">grout sealer</span> </a> <img alt="Grout sealer" itemprop="image" src="https://example.com/photos/1x1/photo.jpg"/> </div> <div itemprop="tool" itemscope itemtype="https://schema.org/HowToTool"> <a itemprop="url" href="https://example.com/supplies?id=5"> <span itemprop="name">notched trowel</span> </a> <img alt="Notched trowel with a red handle" itemprop="image" src="https://example.com/photos/1x1/photo.jpg"/> </div> <div itemprop="tool" itemscope itemtype="https://schema.org/HowToTool"> <a itemprop="url" href="https://example.com/tools?id=6"> <span itemprop="name">bucket</span> </a> <img alt="Medium-sized blue bucket" itemprop="image" src="https://example.com/photos/1x1/photo.jpg"/> </div> <div itemprop="tool" itemscope itemtype="https://schema.org/HowToTool"> <a itemprop="url" href="https://example.com/tools?id=7"> <span itemprop="name">large sponge</span> </a> <img alt="Large yellow sponge" itemprop="image" src="https://example.com/photos/1x1/photo.jpg"/> </div> <div itemprop="step" itemscope itemtype="https://schema.org/HowToStep"> <link itemprop="url" href="https://example.com/example#step1" /> <div itemprop="name">Preparation</div> <img itemprop="image" alt="image showing preparation" src="https://example.com/photos/1x1/photo-step1.jpg"/> <div itemprop="itemListElement" itemscope itemtype="https://schema.org/HowToDirection"> <div itemprop="text">Turn off the power to the kitchen and then remove everything that is on the wall, such as outlet covers, switchplates, and any other item in the area that is to be tiled. Then clean the surface thoroughly to remove any grease or other debris and tape off the area. </div> </div> </div> <div itemprop="step" itemscope itemtype="https://schema.org/HowToStep"> <link itemprop="url" href="https://example.com/example#step2" /> <div itemprop="name">Plan your Layout</div> <img itemprop="image" alt="image showing layout planning" src="https://example.com/photos/1x1/photo-step2.jpg"/> <div itemprop="itemListElement" itemscope itemtype="https://schema.org/HowToDirection"> <div itemprop="text">Lay out your tile horizontally below the wall where you're going to place it. This makes it easy to ensure that your pattern will fit in the space provided. Also it helps you double check that you have enough tile and know exactly where each piece will go. </div> </div> <div itemprop="itemListElement" itemscope itemtype="https://schema.org/HowToDirection"> <div itemprop="text">Spread the mortar on a small section of the wall with a trowel. Thinset and other adhesives set quickly so make sure to work in a small area. Once it's applied, comb over it with a notched trowel. </div> </div> </div> <div itemprop="step" itemscope itemtype="https://schema.org/HowToStep"> <link itemprop="url" href="https://example.com/example#step3" /> <div itemprop="name">Add your tile to the wall</div> <img itemprop="image" alt="image grout application" src="https://example.com/photos/1x1/photo-step3.jpg"/> <div itemprop="itemListElement" itemscope itemtype="https://schema.org/HowToDirection"> <div itemprop="text">Place the tile sheets along the wall, making sure to add spacers so the tiles remain lined up. Press the first piece of tile into the wall with a little twist, leaving a small (usually one-eight inch) gap at the countertop to account for expansion. use a rubber float to press the tile and ensure it sets in the adhesive. Repeat the mortar and tiling until your wall is completely tiled, working in small sections. </div> </div> </div> <div itemprop="step" itemscope itemtype="https://schema.org/HowToStep"> <link itemprop="url" href="https://example.com/example#step4" /> <div itemprop="name">Apply the grout</div> <img itemprop="image" alt="image grout application" src="https://example.com/photos/1x1/photo-step4.jpg"/> <div itemprop="itemListElement" itemscope itemtype="https://schema.org/HowToDirection"> <div itemprop="text">Allow the thin-set mortar to set. This usually takes about 12 hours. Don't mix the grout before the mortar is set, because you don't want the grout to dry out! To apply, cover the area thoroughly with grout and make sure you fill all the joints by spreading it across the tiles vertically, horizontally, and diagonally. Then fill any remaining voids with grout. </div> </div> <div itemprop="itemListElement" itemscope itemtype="https://schema.org/HowToDirection"> <div itemprop="text">Then, with a moist sponge, sponge away the excess grout and then wipe clean with a towel. For easier maintenance in the future, think about applying a grout sealer. </div> </div> </div> </div> </body> </html>
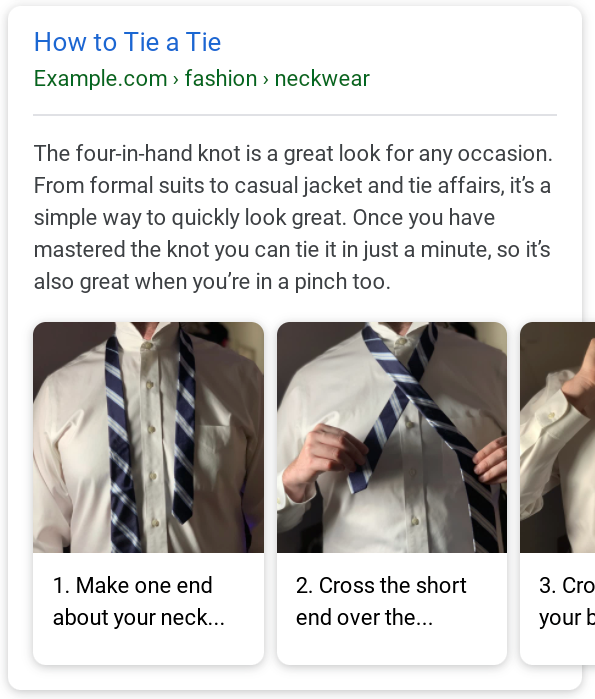
Bohatý výsledek s obrázky pro každý krok “HowTo”

JSON-LD
Zde je příklad stránky s návodem k použití s obrázky pro každý krok pomocí JSON-LD. Pokud je pro každý krok k dispozici obrázek, mohou uživatelé vidět náhled s kolotočem obrázků.
Vyzkoušejte ji v testu bohatých výsledků
<html> <head> <title>How to tie a tie</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "HowTo", "image": { "@type": "ImageObject", "url": "https://example.com/1x1/photo.jpg" }, "name": "How to tie a tie", "totalTime": "PT2M", "video": { "@type": "VideoObject", "name": "Tie a Tie", "description": "How to tie a four-in-hand knot.", "thumbnailUrl": "https://example.com/photos/photo.jpg", "contentUrl": "https://www.example.com/videos/123_600x400.mp4", "embedUrl": "https://www.example.com/videoplayer?id=123", "uploadDate": "2019-01-05T08:00:00+08:00", "duration": "P1MT10S" }, "supply": [ { "@type": "HowToSupply", "name": "A tie" }, { "@type": "HowToSupply", "name": "A collared shirt" } ], "tool": [ { "@type": "HowToTool", "name": "A mirror" } ], "step":[ { "@type": "HowToStep", "name": "Preparations", "text": "Button your shirt how you'd like to wear it, then drape the tie around your neck. Make the thick end about 1/3rd longer than the short end. For formal button down shirts, it usually works best with the small end of the tie between 4th and 5th button.", "image": "https://example.com/1x1/step1.jpg", "url": "https://example.com/tie#step1" }, { "@type": "HowToStep", "name": "Crossing once", "text": "Cross the long end over the short end. This will form the basis for your knot.", "image": "https://example.com/1x1/step2.jpg", "url": "https://example.com/tie#step2" }, { "@type": "HowToStep", "name": "Second crossing", "text": "Bring the long end back under the short end, then throw it back over the top of the short end in the other direction.", "image": "https://example.com/1x1/step3.jpg", "url": "https://example.com/tie#step3" }, { "@type": "HowToStep", "name": "Loop in", "text": "Now pull the long end through the loop near your neck, forming another loop near your neck.", "image": "https://example.com/1x1/step4.jpg", "url": "https://example.com/tie#step4" }, { "@type": "HowToStep", "name": "Pull and tighten", "text": "Pull the long end through that new loop and tighten to fit!", "image": "https://example.com/1x1/step5.jpg", "url": "https://example.com/tie#step5" } ] } </script> </head> <body> </body> </html>
Microdata
Zde je příklad stránky s návodem k použití s obrázky pro každý krok pomocí mikrodat. Pokud je u každého kroku obrázek, uživatelé mohou vidět náhled s kolotočem obrázků.
Vyzkoušejte ji v testu bohatých výsledků
<html> <head> <title>How to tie a tie</title> </head> <body> <div itemscope itemtype="https://schema.org/HowTo"> <b><span itemprop="name">How to tie a tie</span></b> <div>About <span itemprop="totalTime" content="PT2M">2 minutes</span></div> <div itemprop="video" itemscope itemtype="https://schema.org/VideoObject"> <meta itemprop="name" content="Tie a Tie" /> <meta itemprop="description" content="How to tie a four-in-hand knot." /> <link itemprop="thumbnailUrl" content="https://example.com/photos/photo.jpg" /> <link itemprop="contentUrl" content="https://www.example.com/videos/123_600x400.mp4" /> <link itemprop="embedUrl" content="https://www.example.com/videoplayer?id=123" /> <meta itemprop="duration" content="P1MT10S" /> <meta itemprop="uploadDate" content="2019-01-05T08:00:00+08:00" /> <video>...</video> </div> <div>Necessary Items:</div> <div itemprop="supply" itemtype="https://schema.org/HowToSupply">A tie</div> <div itemprop="supply" itemtype="https://schema.org/HowToSupply">A collared Shirt</div> <div itemprop="tool" itemtype="https://schema.org/HowToTool">A mirror</div> <div> <div itemprop="step" itemscope itemtype="https://schema.org/HowToStep"> <div itemprop="name">Preparations</div> <div itemprop="text">Button your shirt how you'd like to wear it, then drape the tie around your neck. Make the thick end about 1/3rd longer than the short end. For formal button down shirts, it usually works best with the small end of the tie between 4th and 5th button.</div> <div itemprop="image">https://example.com/1x1/photo1.jpg</div> <meta itemprop="url" content="https://example.com/tie#step1" /> </div> <div itemprop="step" itemscope itemtype="https://schema.org/HowToStep"> <div itemprop="name">Crossing once</div> <div itemprop="text">Cross the long end over the short end. This will form the basis for your knot.</div> <div itemprop="image">https://example.com/1x1/photo2.jpg</div> <meta itemprop="url" content="https://example.com/tie#step2" /> </div> <div itemprop="step" itemscope itemtype="https://schema.org/HowToStep"> <div itemprop="name">Second crossing</div> <div itemprop="text">Bring the long end back under the short end, then throw it back over the top of the short end in the other direction.</div> <div itemprop="image">https://example.com/1x1/photo3.jpg</div> <meta itemprop="url" content="https://example.com/tie#step3" /> </div> <div itemprop="step" itemscope itemtype="https://schema.org/HowToStep"> <div itemprop="name">Loop in</div> <div itemprop="text">Now pull the long end through the loop near your neck, forming another loop near your neck.</div> <div itemprop="image">https://example.com/1x1/photo4.jpg</div> <meta itemprop="url" content="https://example.com/tie#step4" /> </div> <div itemprop="step" itemscope itemtype="https://schema.org/HowToStep"> <div itemprop="name">Pull and tighten</div> <div itemprop="text">Pull the long end through that new loop and tighten to fit!</div> <div itemprop="image">https://example.com/1x1/photo5.jpg</div> <meta itemprop="url" content="https://example.com/tie#step5" /> </div> </div> </div> </body> </html>
Bohatý výsledek s videem pro každý krok “HowTo”
JSON-LD
Zde je příklad stránky s návodem, která obsahuje kombinaci textu, obrázků a videoklipů pomocí JSON-LD. Příklad obsahuje 1 video s návodem, přičemž kroky v tomtéž videu jsou označeny strukturovanými daty Clip.
Vyzkoušejte ji v testu bohatých výsledků
<html> <head> <title>How to create a Trivia action</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "HowTo", "image": { "@type": "ImageObject", "url": "https://example.com/1x1/photo.jpg" }, "name": "How to create a Trivia action", "totalTime": "PT2M", "video": { "@type": "VideoObject", "name": "Build a Trivia Game for the Google Assistant with No Code", "description": "Learn how to create a Trivia action for Assistant within minutes.", "thumbnailUrl": "https://example.com/photos/photo.jpg", "contentUrl": "https://www.youtube.com/watch?v=4AOI1tZrgMI", "embedUrl": "https://www.youtube.com/embed/4AOI1tZrgMI", "uploadDate": "2019-01-05T08:00:00+08:00", "duration": "P1MT10S", "hasPart": [ { "@type": "Clip", "@id": "Clip1", "name": "Open Actions on Google Console", "startOffset": 29, "endOffset": 36, "url": "https://www.youtube.com/watch?v=4AOI1tZrgMI&t=29" }, { "@type": "Clip", "@id": "Clip2", "name": "Select Trivia Template", "startOffset": 36, "endOffset": 45, "url": "https://www.youtube.com/watch?v=4AOI1tZrgMI&t=36" }, { "@type": "Clip", "@id": "Clip3", "name": "Choose a Personality", "startOffset": 45, "endOffset": 65, "url": "https://www.youtube.com/watch?v=4AOI1tZrgMI&t=45" }, { "@type": "Clip", "@id": "Clip4", "name": "Feed your content", "startOffset": 65, "endOffset": 154, "url": "https://www.youtube.com/watch?v=4AOI1tZrgMI&t=65" }, { "@type": "Clip", "@id": "Clip5", "name": "Create the action", "startOffset": 154, "endOffset": 172, "url": "https://www.youtube.com/watch?v=4AOI1tZrgMI&t=154" }, { "@type": "Clip", "@id": "Clip6", "name": "Test your action", "startOffset": 172, "endOffset": 212, "url": "https://www.youtube.com/watch?v=4AOI1tZrgMI&t=172" }, { "@type": "Clip", "@id": "Clip7", "name": "Submit your action", "startOffset": 212, "endOffset": 285, "url": "https://www.youtube.com/watch?v=4AOI1tZrgMI&t=212" } ] }, "step": [ { "@type": "HowToStep", "name": "Open Actions on Google Console", "text": "Navigate to https://console.actions.google.com to get started.", "image": "https://example.com/1x1/step1.jpg", "url": "https://example.com/tie#step1", "video": { "@id": "Clip1" } }, { "@type": "HowToStep", "name": "Select Trivia Template", "text": "Create a new project and select Templates | You have a choice to select between Trivia, Flashcard or Personality Quiz.", "image": "https://example.com/1x1/step2.jpg", "url": "https://example.com/tie#step2", "video": { "@id": "Clip2" } }, { "@type": "HowToStep", "name": "Choose a Personality", "text": "Select one of the three personalities- Mr, Montgomery, Regal Queen, or the Trivia Bot.", "image": "https://example.com/1x1/step3.jpg", "url": "https://example.com/tie#step3", "video": { "@id": "Clip3" } }, { "@type": "HowToStep", "name": "Feed your content", "itemListElement": [ { "@type": "HowToDirection", "text": "Make a copy of our pre-filled sheet and replace with your content." }, { "@type": "HowToDirection", "text": "Ensure you make the sheet publicly accessible. Copy the URL of the sheet and paste it into the Console." } ], "image": "https://example.com/1x1/step4.jpg", "url": "https://example.com/tie#step4", "video": { "@id": "Clip4" } }, { "@type": "HowToStep", "name": "Create the action", "text": "Create the action. Once content is successfully uploaded, it will take couple of minutes to create the action.", "image": "https://example.com/1x1/step5.jpg", "url": "https://example.com/tie#step5", "video": { "@id": "Clip5" } }, { "@type": "HowToStep", "name": "Test your action", "text": "Navigate to the Simulator to test your action and simulate various surfaces, locations and locales.", "image": "https://example.com/1x1/step6.jpg", "url": "https://example.com/tie#step6", "video": { "@id": "Clip6" } }, { "@type": "HowToStep", "name": "Submit your action", "text": "Once you complete directory information and invocation names, submit your action for all Assistant users to see and use your action.", "image": "https://example.com/1x1/step7.jpg", "url": "https://example.com/tie#step7", "video": { "@id": "Clip7" } } ] } </script> </head> <body> </body> </html>
Microdata
Zde je příklad stránky s návodem, která obsahuje kombinaci textu, obrázků a videoklipů pomocí mikrodat. Příklad obsahuje 1 video s návodem, přičemž kroky v tomtéž videu jsou označeny strukturovanými daty Clip.
Vyzkoušejte ji v testu bohatých výsledků
<html> <head> <title>How to create a Trivia action</title> </head> <body> <div itemscope itemtype="https://schema.org/HowTo"> <b><span itemprop="name">How to create a Trivia action</span></b> <div>About <span itemprop="totalTime" content="PT2M">2 minutes</span></div> <div itemprop="video" itemscope itemtype="https://schema.org/VideoObject"> <meta itemprop="name" content="Tie a Tie" /> <meta itemprop="description" content="How to tie a four-in-hand knot." /> <link itemprop="thumbnailUrl" content="https://example.com/photos/photo.jpg" /> <link itemprop="contentUrl" content="https://www.example.com/videos/123_600x400.mp4" /> <link itemprop="embedUrl" content="https://www.example.com/videoplayer?id=123" /> <meta itemprop="duration" content="P1MT10S" /> <meta itemprop="uploadDate" content="2019-01-05T08:00:00+08:00" /> <div> <div itemprop="hasPart" itemscope itemtype="https://schema.org/Clip" itemid="Clip1"> <div itemprop="name">Open Actions on Google Console</div> <div itemprop="startOffset">29</div> <div itemprop="endOffset">36</div> <div itemprop="url">https://www.youtube.com/watch?v=4AOI1tZrgMI&t=29</div> </div> <div itemprop="hasPart" itemscope itemtype="https://schema.org/Clip" itemid="Clip2"> <div itemprop="name">Select Trivia Template</div> <div itemprop="startOffset">36</div> <div itemprop="endOffset">45</div> <div itemprop="url">https://www.youtube.com/watch?v=4AOI1tZrgMI&t=36</div> </div> <div itemprop="hasPart" itemscope itemtype="https://schema.org/Clip" itemid="Clip3"> <div itemprop="name">Choose a Personality</div> <div itemprop="startOffset">45</div> <div itemprop="endOffset">65</div> <div itemprop="url">https://www.youtube.com/watch?v=4AOI1tZrgMI&t=45</div> </div> <div itemprop="hasPart" itemscope itemtype="https://schema.org/Clip" itemid="Clip4"> <div itemprop="name">Feed your content</div> <div itemprop="startOffset">65</div> <div itemprop="endOffset">154</div> <div itemprop="url">https://www.youtube.com/watch?v=4AOI1tZrgMI&t=65</div> </div> <div itemprop="hasPart" itemscope itemtype="https://schema.org/Clip" itemid="Clip5"> <div itemprop="name">Create the action</div> <div itemprop="startOffset">154</div> <div itemprop="endOffset">172</div> <div itemprop="url">https://www.youtube.com/watch?v=4AOI1tZrgMI&t=154</div> </div> <div itemprop="hasPart" itemscope itemtype="https://schema.org/Clip" itemid="Clip6"> <div itemprop="name">Test your action</div> <div itemprop="startOffset">172</div> <div itemprop="endOffset">212</div> <div itemprop="url">https://www.youtube.com/watch?v=4AOI1tZrgMI&t=172</div> </div> <div itemprop="hasPart" itemscope itemtype="https://schema.org/Clip" itemid="Clip7"> <div itemprop="name">Submit your action</div> <div itemprop="startOffset">212</div> <div itemprop="endOffset">285</div> <div itemprop="url">https://www.youtube.com/watch?v=4AOI1tZrgMI&t=212</div> </div> </div> <video>...</video> </div> <div itemprop="step" itemscope itemtype="https://schema.org/HowToStep"> <div itemprop="name">Open Actions on Google Console</div> <div itemprop="text">Navigate to https://console.actions.google.com to get started.</div> <div itemprop="image">https://example.com/1x1/photo1.jpg</div> <meta itemprop="url" content="https://example.com/tie#step1" /> <link itemprop="video" href="Clip1" /> </div> <div itemprop="step" itemscope itemtype="https://schema.org/HowToStep"> <div itemprop="name">Select Trivia Template</div> <div itemprop="text">Create a new project and select Templates | You have a choice to select between Trivia, Flashcard or Personality Quiz.</div> <div itemprop="image">https://example.com/1x1/photo2.jpg</div> <meta itemprop="url" content="https://example.com/tie#step2" /> <link itemprop="video" href="Clip2" /> </div> <div itemprop="step" itemscope itemtype="https://schema.org/HowToStep"> <div itemprop="name">Choose a Personality</div> <div itemprop="text">Select one of the three personalities- Mr, Montgomery, Regal Queen, or the Trivia Bot.</div> <div itemprop="image">https://example.com/1x1/photo3.jpg</div> <meta itemprop="url" content="https://example.com/tie#step3" /> <link itemprop="video" href="Clip3" /> </div> <div itemprop="step" itemscope itemtype="https://schema.org/HowToStep"> <div itemprop="name">Feed your content</div> <div itemprop="itemListElement" itemscope itemtype="https://schema.org/HowToDirection"> <div itemprop="text">Make a copy of our pre-filled sheet and replace with your content.</div> </div> <div itemprop="itemListElement" itemscope itemtype="https://schema.org/HowToDirection"> <div itemprop="text">Ensure you make the sheet publicly accessible. Copy the URL of the sheet and paste it into the Console.</div> </div> <div itemprop="image">https://example.com/1x1/photo4.jpg</div> <meta itemprop="url" content="https://example.com/tie#step4" /> <link itemprop="video" href="Clip4" /> </div> <div itemprop="step" itemscope itemtype="https://schema.org/HowToStep"> <div itemprop="name">Create the action</div> <div itemprop="text">Create the action. Once content is successfully uploaded, it will take couple of minutes to create the action.</div> <div itemprop="image">https://example.com/1x1/photo5.jpg</div> <meta itemprop="url" content="https://example.com/tie#step5" /> <link itemprop="video" href="Clip5" /> </div> <div itemprop="step" itemscope itemtype="https://schema.org/HowToStep"> <div itemprop="name">Test your action</div> <div itemprop="text">PNavigate to the Simulator to test your action and simulate various surfaces, locations and locales.</div> <div itemprop="image">https://example.com/1x1/photo6.jpg</div> <meta itemprop="url" content="https://example.com/tie#step6" /> <link itemprop="video" href="Clip6" /> </div> <div itemprop="step" itemscope itemtype="https://schema.org/HowToStep"> <div itemprop="name">Submit your action</div> <div itemprop="text">Once you complete directory information and invocation names, submit your action for all Assistant users to see and use your action.</div> <div itemprop="image">https://example.com/1x1/photo7.jpg</div> <meta itemprop="url" content="https://example.com/tie#step7" /> <link itemprop="video" href="Clip7" /> </div> </div> </body> </html>
Pokyny
Aby vaše stránka mohla být zařazena do bohatých výsledků Jak na to a Akce Jak na to pro Asistenta Google, musíte dodržet tyto pokyny:
- Obecné pokyny pro strukturovaná data
- Základy vyhledávání
- Zásady omezení obsahu pro akce na Googlu
- Pokyny pro obsah How-to
Pokyny k obsahu
- Reklama: Nepoužívejte strukturovaná data HowTo pro reklamní účely.
- Nezpůsobilý obsah: Nesmí se zobrazovat bohaté výsledky How-to, pokud je obsah obscénní, vulgární, sexuálně explicitní nebo graficky násilný, nebo pokud propaguje nebezpečné či nezákonné činnosti nebo obsahuje nenávistné či obtěžující výrazy.
- Zdroj: Veškerý obsah HowTo musí být pro uživatele viditelný na zdrojové stránce. Ujistěte se, že návod je hlavním tématem zdrojové stránky. Nezařazujte více než jeden HowTo pro určitou stránku.
- Materiály a nástroje: Přidejte strukturované údaje ke všem materiálům a nástrojům potřebným k dokončení úkolu.
- Kroky: Uveďte HowToStep, abyste se dostali do stavu, ve kterém se nacházíte: Každý krok HowTo musí obsahovat celý obsah zdrojového kroku. Neoznačujte jako krok údaje, které nejsou krokem, například shrnutí nebo úvodní část.
- Obrázky kroků: Pokud jsou kroky nejlépe znázorněny vizuálně, zajistěte, aby byly obrázky v těchto krocích označeny pro každý HowToStep. Označte pouze ty obrázky instrukčních kroků, které jsou specifické pro každý krok, a nepoužívejte stejný obrázek ve více krocích pro stejný návod, jak postupovat. Používejte stejné obrázky, které odpovídají obsahu stránky. Nepoužívejte obrázky, které neodpovídají obsahu návodu, ani nepoužívejte různé obrázky pro optimalizaci rich-result.
- Závěrečný obrázek: Pokud lze konečný výsledek přesně popsat pomocí obrázku, zajistěte, aby byl tento obrázek na stránce přítomen a vaše značení HowTo jej zahrnovalo pomocí vlastnosti image. Tento obrázek může být stejný jako obrázek označený pro poslední krok.
- Obsah: Nepoužívejte značky HowTo pro recepty; místo toho použijte strukturovaná data Recepty. Články a obecný poradenský obsah, který není konkrétním souborem pokynů, nejsou vhodné pro značení HowTo.
Definice strukturovaných datových typů
Aby byl váš obsah způsobilý pro zobrazení jako bohatý výsledek, musíte uvést požadované vlastnosti. Můžete také zahrnout doporučené vlastnosti a přidat tak ke strukturovaným datům další informace, které by mohly poskytnout lepší uživatelský zážitek.
HowTo
Úplná definice HowTo je k dispozici na adrese schema.org/HowTo.
Typ HowTo označuje, že stránka obsahuje návod k použití. Na každé stránce musí být jedna definice typu HowTo.
Vlastnosti podporované společností Google jsou následující:
| Požadované vlastnosti | |
| name | Text
Název návodu. Například “Jak uvázat kravatu”. |
| step | HowToStep nebo HowToSection
Pole prvků HowToStep, které obsahují úplné pokyny k postupu. Každý prvek kroku musí odpovídat jednotlivému kroku v návodu. Pomocí této vlastnosti neoznačujte údaje, které se netýkají kroků, jako je shrnutí nebo úvodní část. Například:
"step":[ { "@type": "HowToStep", "text": "Button your shirt how you'd like to wear it, then drape the tie around your neck. Make the thick end about 1/3rd longer than the short end. For formal button down shirts, it usually works best with the small end of the tie between 4th and 5th button.", "image": "https://example.com/1x1/photo.jpg" }, { "@type": "HowToStep", "text": "Cross the long end over the short end. This will form the basis for your knot.", "image": "https://example.com/1x1/photo.jpg" }, { "@type": "HowToStep", "text": "Bring the long end back under the short end, then throw it back over the top of the short end in the other direction. ", "image": "https://example.com/1x1/photo.jpg" }, { "@type": "HowToStep", "text": "Now pull the long and through the loop near your neck, forming another loop near your neck.", "image": "https://example.com/1x1/photo.jpg" }, { "@type": "HowToStep", "text": "Pull the long end through that new loop and tighten to fit! ", "image": "https://example.com/1x1/photo.jpg" } ] U složitých kroků můžete zadat název kroku a vypsat jednotlivé dílčí kroky pomocí HowToDirection nebo HowToTip. "step": [ { "@type": "HowToStep", "name": "Prepare the surfaces", "itemListElement": [{ "@type": "HowToDirection", "text": "First please turn off the power to the kitchen and then remove everything that is on the wall, such as outlet covers, switchplates, and any other item in the area that is to be tiled." }, { "@type": "HowToDirection", "text": "Then clean the surface thoroughly to remove any grease or other debris and tape off the area." }], "image": { "@type": "ImageObject", "url": "https://example.com/photos/1x1/photo.jpg", "height": "406", "width": "305" } }, { "@type": "HowToStep", "name": "Plan your layout", "itemListElement": [{ "@type": "HowToTip", "text": "The creases created up until this point will be guiding lines for creating the four walls of your planter box." }, { "@type": "HowToDirection", "text": "Lift one side at a 90-degree angle, and fold it in place so that the point on the paper matches the other two points already in the center." }, { "@type": "HowToDirection", "text": "Repeat on the other side." }], "image": { "@type": "ImageObject", "url": "https://example.com/photos/1x1/photo.jpg", "height": "406", "width": "305" } }, { "@type": "HowToStep", "name": "Prepare your and apply mortar (or choose adhesive tile)", "itemListElement": [{ "@type": "HowToDirection", "text": "Follow the instructions on your thin-set mortar to determine the right amount of water to fill in your bucket. Once done, add the powder gradually and make sure it is thoroughly mixed." }, { "@type": "HowToDirection", "text": "Once mixed, let it stand for a few minutes before mixing it again. This time don't add more water. Double check your thin-set mortar instructions to make sure the consistency is right." }, { "@type": "HowToDirection", "text": "Spread the mortar on a small section of the wall with a trowel." }, { "@type": "HowToTip", "text": "Thinset and other adhesives set quickly so make sure to work in a small area." }, { "@type": "HowToDirection", "text": "Once it's applied, comb over it with a notched trowel." }], "image": { "@type": "ImageObject", "url": "https://example.com/photos/1x1/photo.jpg", "height": "406", "width": "305" } }, { "@type": "HowToStep", "name": "Add your tile to the wall", "itemListElement": [{ "@type": "HowToDirection", "text": "Place the tile sheets along the wall, making sure to add spacers so the tiles remain lined up." }, { "@type": "HowToDirection", "text": "Press the first piece of tile into the wall with a little twist, leaving a small (usually one-eight inch) gap at the countertop to account for expansion. use a rubber float to press the tile and ensure it sets in the adhesive." }, { "@type": "HowToDirection", "text": "Repeat the mortar and tiling until your wall is completely tiled, Working in small sections." }], "image": { "@type": "ImageObject", "url": "https://example.com/photos/1x1/photo.jpg", "height": "406", "width": "305" } }, { "@type": "HowToStep", "name": "Apply the grout", "itemListElement": [{ "@type": "HowToDirection", "text": "Allow the thin-set mortar to set. This usually takes about 12 hours. Don't mix the grout before the mortar is set, because you don't want the grout to dry out!" }, { "@type": "HowToDirection", "text": "To apply, cover the area thoroughly with grout and make sure you fill all the joints by spreading it across the tiles vertically, horizontally, and diagonally. Then fill any remaining voids with grout." }, { "@type": "HowToDirection", "text": "Then, with a moist sponge, sponge away the excess grout and then wipe clean with a towel. For easier maintenance in the future, think about applying a grout sealer." }], "image": { "@type": "ImageObject", "url": "https://example.com/photos/1x1/photo.jpg", "height": "406", "width": "305" } } ] Pole prvků HowToSection, které obsahují úplné instrukce tohoto HowTo. Například: "step":[ { "@type": "HowToSection", "name": "Choose a Tie", "itemListElement": [ { "@type": "HowToStep", "name": "Choose a color", "text": "Pick a tie that matches your shirt color. Contrasting colors can be fun!" }, { "@type": "HowToStep", "name": "Choose a pattern", "text": "A tie with a pattern can add flare to your outfit. Make sure the pattern is not too noisy against your shirt" } ] }, { "@type": "HowToSection", "name": "Put on the Tie", "itemListElement": [ { "@type": "HowToStep", "name": "Arrange the Tie", "text": "Stand in front of the mirror with the tie around your neck." }, { "@type": "HowToStep", "name": "Tie the Tie", "text": "Use your hands to tie the tie into a neat knot around your neck. Looking sharp!" } ] } ] |
| Doporučené vlastnosti | |
| estimatedCost | MonetaryAmount nebo Text
Odhadované náklady na spotřebovaný materiál při provádění pokynů. |
| image | ImageObject nebo URL
Obrázek dokončeného návodu. Další pokyny k obrázkům:
|
| supply | HowToSupply nebo Text
Zásoba spotřebovaná při provádění pokynů nebo pokynu. |
| tool | HowToTool nebo Text
Objekt, který se používá (ale nespotřebovává) při provádění pokynů nebo směru. |
| totalTime | Doba trvání
Celkový čas potřebný k provedení všech pokynů nebo instrukcí (včetně času na přípravu zásob) ve formátu ISO 8601. |
| video | VideoObject
Video s postupem. Postupujte podle seznamu požadovaných a doporučených vlastností Video. Označte kroky v rámci videa pomocí hasPart. { "@context": "https://schema.org", "@type": "HowTo", "video": { "@type": "VideoObject", "name": "Build a Trivia Game for the Google Assistant with No Code", "description": "Learn how to create a Trivia action for Assistant within minutes.", "thumbnailUrl": "https://example.com/photos/photo.jpg", "contentUrl": "https://www.youtube.com/watch?v=4AOI1tZrgMI", "embedUrl": "https://www.youtube.com/embed/4AOI1tZrgMI", "uploadDate": "2019-01-05T08:00:00+08:00", "duration": "P1MT10S", "hasPart": [ { "@type": "Clip", "@id": "Clip1", "name": "Open Actions on Google Console", "startOffset": 29, "endOffset": 36, "url": "https://www.youtube.com/watch?v=4AOI1tZrgMI?t=29" }, { "@type": "Clip", "@id": "Clip2", "name": "Select Trivia Template", "startOffset": 36, "endOffset": 45, "url": "https://www.youtube.com/watch?v=4AOI1tZrgMI?t=36" } ] } } |
| video.hasPart | Clip
Videoklip, který je součástí celého videa. |
| video.hasPart.endOffset | Číslo
Čas konce klipu vyjádřený počtem sekund od začátku videa. |
| video.hasPart.name | Text
Název klipu. Například “Pull and tighten” by mohl být název klipu, který ukazuje, jak se tahá a utahuje kravata. |
| video.hasPart.startOffset | Číslo
Čas začátku klipu vyjádřený počtem sekund od začátku videa. |
| video.hasPart.url | Adresa URL
Odkaz na čas spuštění klipu. Čas začátku musí odpovídat hodnotě nastavené v poli video.hasPart.startOffset. Například: "startOffset": 30, "endOffset": 45, "url": "https://www.youtube.com/watch?v=4AOI1tZrgMI&t=30" |
HowToSection
Úplná definice HowToSection je k dispozici na adrese schema.org/HowToSection.
Typ HowToSection definuje sekci jednoho how-to a obsahuje jeden nebo více kroků. Nepoužívejte HowToSection k definování různých řešení pro dokončení úkolu; místo toho použijte HowToSection jako součást jediného řešení. Pro uvedení více způsobů dokončení úlohy použijte více objektů HowTo. Například více způsobů výměny píchlé pneumatiky se uvádí jako více objektů HowTo, nikoli jako objekty HowToSection.
Vlastnosti podporované společností Google jsou následující:
| Požadované vlastnosti | |
| itemListElement | HowToStep
Seznam podrobných kroků pro danou sekci. |
| name | Text
Název oddílu. |
HowToStep
Úplná definice HowToStep je k dispozici na adrese schema.org/HowToStep.
Typ HowToStep definuje jednoduchý textový krok v návodu a může obsahovat obrázek.
Vlastnosti podporované společností Google jsou následující:
| Požadované vlastnosti | |
| itemListElement | HowToDirection nebo HowToTip
Seznam podrobných dílčích kroků, včetně pokynů nebo tipů. Nepovinné, pokud je použit text. |
| text | Text
Úplný text pokynů k tomuto kroku. Nepovinné, pokud je použit prvek itemListElement. Další pokyny:
🚫 Nedoporučuje se: { "@type": "HowToStep", "text": "Step 1. Drape the tie around your neck." } ✅ Doporučuje se: { "@type": "HowToStep", "text": "Drape the tie around your neck." } |
| Doporučené vlastnosti | |
| image | ImageObject nebo URL
Obrázek pro daný krok. Další pokyny k obrázkům:
|
| name | Text
Slovo nebo krátká věta, která shrnuje daný krok (například “Připevněte dráty ke sloupku” nebo “Kopejte”). Nepoužívejte nepopisný text (například “Krok 1: [text]”) nebo jinou formu čísla kroku (například “1. [text]”). |
| URL | Adresa URL
Adresa URL, která přímo odkazuje na krok (pokud je k dispozici). Například fragment kotevního odkazu. |
| video | Videoobjekt nebo Klip
Video pro tento krok návodu nebo klip z jednoho videa, který ukazuje celý návod. V případě VideoObject postupujte podle seznamu požadovaných a doporučených vlastností Video. Zde je příklad použití VideoObject: { "@type": "HowToStep", "video": { "name": "Drape the tie", "description": "Drape the tie.", "thumbnailUrl": "https://example.com/photos/photo.jpg", "contentUrl": "https://www.example.com/videos/123_600x400.mp4", "embedUrl": "https://www.example.com/videoplayer?id=123", "uploadDate": "2019-01-05T08:00:00+08:00", "duration": "PT12S" } } Zde je příklad s použitím klipu: { "@context": "https://schema.org", "@type": "HowTo", "name": "Build a Trivia Game for the Google Assistant with No Code", "video": { "@type": "VideoObject", "name": "Build a Trivia Game for the Google Assistant with No Code", "description": "Learn how to create a Trivia action for Assistant within minutes.", "thumbnailUrl": "https://example.com/photos/photo.jpg", "contentUrl": "https://www.youtube.com/watch?v=4AOI1tZrgMI", "embedUrl": "https://www.youtube.com/embed/4AOI1tZrgMI", "uploadDate": "2019-01-05T08:00:00+08:00", "duration": "P1MT10S", "hasPart": [ { "@type": "Clip", "@id": "Clip1", "name": "Open Actions on Google Console", "startOffset": 29, "endOffset": 36, "url": "https://www.youtube.com/watch?v=4AOI1tZrgMI?t=29" }, { "@type": "Clip", "@id": "Clip2", "name": "Select Trivia Template", "startOffset": 36, "endOffset": 45, "url": "https://www.youtube.com/watch?v=4AOI1tZrgMI?t=36" } ] }, "step": [ { "@type": "HowToStep", "name": "Open Actions on Google Console", "video": { "@id": "Clip1" } }, { "@type": "HowToStep", "name": "Select Trivia Template", "video": { "@id": "Clip2" } } ] }
|
HowToSupply, HowToTool
Úplné definice HowToSupply a HowToTool jsou k dispozici na adrese schema.org/HowToSupply a schema.org/HowToTool.
HowToSupply a HowToTool se používají k dokončení HowTo. Mají stejné požadované a doporučené vlastnosti.
| Požadované vlastnosti | |
| name | Text
Název dodávky nebo nástroje. |
HowToDirection, HowToTip
Úplné definice HowToDirection a HowToTip jsou k dispozici na adrese schema.org/HowToDirection a schema.org/HowToTip.
K popisu pokynů nebo tipů použijte HowToDirection a HowToTip. Mají stejné požadované a doporučené vlastnosti.
| Požadované vlastnosti | |
| text | Text
Text směru nebo tipu. |
Sledování bohatých výsledků pomocí služby Search Console
Search Console je nástroj, který vám pomůže sledovat, jak si vaše stránky vedou ve vyhledávání Google. Nemusíte se registrovat do služby Search Console, abyste byli zahrnuti do výsledků vyhledávání Google, ale může vám pomoci pochopit a zlepšit, jak Google vidí vaše stránky. Konzolu Search Console doporučujeme kontrolovat v následujících případech:
- Po prvním nasazení strukturovaných dat.
- Po vydání nových šablon nebo aktualizaci kódu
- Při pravidelné analýze návštěvnosti
Po prvním nasazení strukturovaných dat
Poté, co Google zaindexuje vaše stránky, vyhledejte problémy pomocí příslušného hlášení o stavu bohatých výsledků. V ideálním případě se zvýší počet platných položek a nezvýší se počet neplatných položek. Pokud ve strukturovaných datech najdete problémy:
- Neplatné položky opravte.
- Zkontrolujte živou adresu URL a ověřte, zda problém přetrvává.
- Vyžádejte si ověření platnosti pomocí stavového hlášení.
Po vydání nových šablon nebo aktualizaci kódu
Po provedení významných změn na webu sledujte, zda se nezvýší počet neplatných položek strukturovaných dat.
- Pokud vidíte nárůst neplatných položek, možná jste zavedli novou šablonu, která nefunguje, nebo váš web interaguje se stávající šablonou novým a špatným způsobem.
- Pokud vidíte pokles platných položek (který není doprovázen nárůstem neplatných položek), možná již do stránek nevkládáte strukturovaná data. Pomocí nástroje Kontrola URL zjistěte, co je příčinou problému.
❗Varování: Nepoužívejte odkazy v mezipaměti k ladění stránek. Místo toho použijte nástroj pro kontrolu URL, protože obsahuje nejaktuálnější verzi vašich stránek.
Pravidelná analýza provozu
Analyzujte návštěvnost vyhledávání Google pomocí přehledu o výkonu. Údaje vám ukáží, jak často se vaše stránka zobrazuje jako bohatý výsledek ve vyhledávání, jak často na ni uživatelé klikají a jaká je průměrná pozice, na které se ve výsledcích vyhledávání zobrazujete. Tyto výsledky můžete také automaticky vytáhnout pomocí rozhraní API služby Search Console.
Řešení problémů
Pokud máte potíže s implementací nebo laděním strukturovaných dat, zde je několik zdrojů, které vám mohou pomoci.
- Pokud používáte systém pro správu obsahu (CMS) nebo se o vaše stránky stará někdo jiný, požádejte ho o pomoc. Nezapomeňte jim přeposlat jakoukoli zprávu konzoly Search Console, která problém podrobně popisuje.
- Společnost Google nezaručuje, že se funkce, které využívají strukturovaná data, budou zobrazovat ve výsledcích vyhledávání. Seznam běžných důvodů, proč Google nemusí zobrazit váš obsah v bohatých výsledcích, najdete v Obecných pokynech pro strukturovaná data.
- Ve strukturovaných datech můžete mít chybu. Podívejte se na seznam chyb strukturovaných dat.
- Pokud jste proti své stránce obdrželi ruční akci týkající se strukturovaných dat, strukturovaná data na stránce budou ignorována (ačkoli se stránka může stále zobrazovat ve výsledcích vyhledávání Google). Chcete-li opravit problémy se strukturovanými daty, použijte sestavu Ruční akce.
- Znovu si projděte pokyny a zjistěte, zda váš obsah není v souladu s pokyny. Problém může být způsoben buď nevyžádaným obsahem, nebo nevyžádaným použitím značek. Nemusí se však jednat o problém se syntaxí, a proto test bohatých výsledků nebude schopen tyto problémy identifikovat.
- Řešení problémů s chybějícími bohatými výsledky / poklesem celkového počtu bohatých výsledků.
- Poskytněte čas na opětovné procházení a indexování. Nezapomeňte, že může trvat i několik dní po zveřejnění stránky, než ji Google najde a prohledá. Obecné otázky týkající se procházení a indexování naleznete v často kladených dotazech o procházení a indexování ve vyhledávači Google.
- Položte dotaz do fóra Google Search Central.
Překlad, odborná a obsahová korektura: SEOPRAKTICKY.CZ
Použité zdroje
- Add Structured Data To Your How-To Pages | Google Search Central | Documentation | Google for Developers. (n.d.). Google for Developers. [online]. Dostupné z: https://developers.google.com/search/docs/appearance/structured-data/how-to




