Optimalizace obrázků může v SEO hrát velmi důležitou roli.
Dříve se obrázky optimalizovaly pro lepší dohledatelnost především pomocí atributu „alt“, díky kterému jste obrázku přidali kontext.
Google za poslední roky značně pokročil ve strojovém učení (Machine Learning). Díky algoritmům je tak schopný přečíst obsah obrázku a dále s ním pracovat.
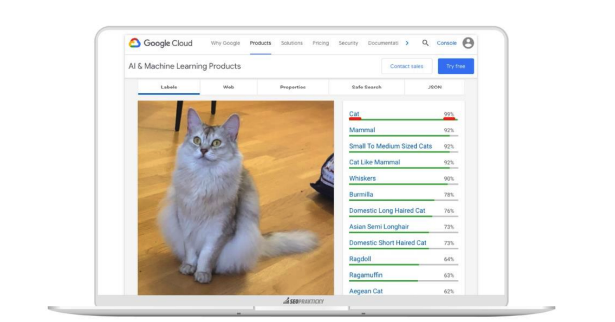
Toto se například stane, když nahrajete fotku kočky v Google Cloud Vision API do Machine-learning Image Identification Tool.

Google dokázal přesně rozpoznat kočku a perfektně ji zkategorizovat do různých tematických skupin. Fotka neobsahovala žádná metadata, která by dala Googlu jakékoliv vodítko.
I přesto, že Google již takto pokročil, stále má smysl do obrázků přidávat alternativní popisek, který pomůže vyhledávačům lépe rozpoznat obsah i účel obrázku.
1. Obrázky přesně pojmenujte
Google získává informace o předmětu obrázku z obsahu stránky, včetně popisků a názvů obrázků.Název souboru moje-nové-černé-kotě.jpg je například lepší než IMG00023.JPG
Pokud je to možné, zajistěte, aby obrázky byly umístěny poblíž relevantního textu a na stránkách, které jsou relevantní k předmětu obrázku.
Ukázali jsme si, jak Google již umí pomocí umělé inteligence rozpoznat obsah obrázku.
Je tedy nutné obrázek stále pojmenovávat v názvu souboru a alternativním popisku?

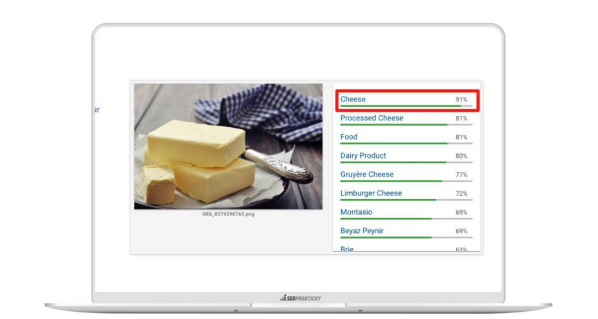
Jak vidíte, názvy a popisky mají stále smysl. Na obrázku je máslo, Google je na 91 % procent přesvědčen, že se jedná o sýr.
Udělejte tak vše proto, abyste vyhledávačům co nejvíce napověděli, o čem obrázky jsou a k jakému tématu patří.
To ale neznamená, že budete názvy spamovat různými klíčovými slovy.
- Správné pojmenování obrázku: maslo.jpg
- Špatné pojmenování obrázku: maslo-masla-maslo-k-namazani.jpg
2. Používejte popisný alt text a titulky
Alternativní text (text, který popisuje obrázek) zvyšuje přístupnost pro lidi, kteří obrázky na webech nevidí, jako jsou například uživatelé čteček obrazovky nebo lidé s pomalým připojením. Najdeme jej v podobě atributu u HTML tagu pro obrázek.
Syntaxe HTML kódu obrázku vypadá následovně:
<img src="pes.jpg" alt="Štěně zlatého retrívra"/>
Google využívá alternativní text v kombinaci s algoritmy počítačového vidění a obsahem stránky k tomu, aby porozuměl obsahu stránky a tématu obrázku. Alternativní text v obrázcích je užitečný také jako text odkazu, pokud se obrázek použije jako odkaz.
Při vytváření alternativního textu se snažte, aby byl užitečný a informativní, aby v něm byla správně použita klíčová slova a aby zapadal do kontextu obsahu na stránce. Nevyplňujte atributy „alt“ klíčovými slovy (nadužívání klíčových slov). Na uživatele to působí špatným dojmem a může to vést k tomu, že váš web bude považován za spam.
Špatné (chybí alternativní text): <img src=”štěně.jpg”/>
Špatné (nadužívání klíčových slov): <img src=”stene.jpg” alt=”štěně pes malý pes pejsek psík štěňata pejsci retrívr labrador vlkodav, setr, pointer jack russell teriér krmivo pro psy levné psí krmivo krmivo pro štěňata”/>
Lepší: <img src=”stene.jpg” alt=”štěně”/>
Nejlepší: <img src=”stene.jpg” alt=”Aportující štěně dalmatina”/>
Chcete-li se o alternativních obrázcích dozvědět více, můžete se podívat na video Matta Cuttse.
Pro e-shopy může být velmi užitečné, pokud do alternativního popisku přidají i sériové číslo výrobku. Vyhledávačům to pomůže lépe přiřadit obrázek ke konkrétnímu modelu produktu.
Takto by např. vypadala syntaxe HTML kódu u mobilního telefonu Samsung Galaxy S20.
<img src="samusung-galaxy-s20.jpg" alt=" Samsung Galaxy S20 G980F 8GB/128GB Dual SIM"/>
3. Vyberte nejvhodnější formát obrázku
Většina obrázků na webu je jedním ze tří typů souborů: JPEG, PNG a GIF.
Každý z nich používá jinou metodu komprese. To znamená, že se velikost souborů mezi těmito třemi typy souborů může výrazně lišit.
Proč na formátu záleží? Velikost obrázků je často největším přispěvatelem k celkové velikosti načítané webové stránky. Chcete-li, aby se stránky uživatelům načítaly rychle, musíte se snažit optimalizovat celkovou velikost stránky včetně obrázků.
Google potvrdil, že rychlost načítání stránek je hodnoticím faktorem. Proto velikosti obrázků nepodceňujte.
A který formát je tedy nejlepší?

Obecně lze říct, že JPEG jsou nejlepším formátem pro fotografie, PNG jsou nejlepší pro kresby a ilustrace, text atd. GIF jsou nejvhodnější pro pohyblivé obrázky.
Google podporuje obrázky v následujících formátech: BMP, GIF, JPEG, PNG, WebP a SVG.
Obrázky můžete vložit také ve formě datových identifikátorů URI. Pomocí datových identifikátorů URI lze soubor, například obrázek, vložit přímo do kódu nastavením atributu src prvku img na řetězec v kódování Base64 v následujícím formátu:
<img src="data:image/svg+xml;base64,[data]">
4. Změňte velikost obrázků v souladu s rozměry vašeho webu
Čím více pixelů má váš obrázek, tím bude datově náročnější. Nedělejte zbytečně větší obrázky, než jsou ty, které by se vám mohly zobrazovat na samotných stránkách.
Nastudujte si, jakou velikost obrázků a bannerů pro různé šablony Shoptetu je vhodné použít.
Pro nejčastěji používanou šablonu Classic jsou doporučeny následující rozměry:
- logo: maximální rozměry jsou 295 x 60 px,
- záhlaví: se zde nenastavuje,
- carousel: šířka bez bannerů na pozici top 1 418 px, s levým sloupcem 1 083 px,
- carousel: rozměry s bannery na pozici top 945 x 572 px, s levým sloupcem 729 x 441 px,
- 2 bannery vpravo vedle carouselu (pozice top): 453 x 276 px, s levým sloupcem 354 x 216 px,
- doplňkové bannery:…,
- pozice střed: lze použít jeden banner o šířce 1 378 px (1 083 px s levým sloupcem), nebo dva bannery, první o šířce 433 px (334 px s levým sloupcem) a druhý o šířce 905 px (709 px s levým sloupcem),
- pozice zápatí: lze použít libovolný počet bannerů (doporučujeme 1–3) o maximální šířce 1 378 px (1 083 px s levým sloupcem).
5. Snižte velikost obrázků
Komprese obrázků je druhým krokem v optimalizaci datové velikosti obrázku, hned po upravení obrázku na správnou velikost.
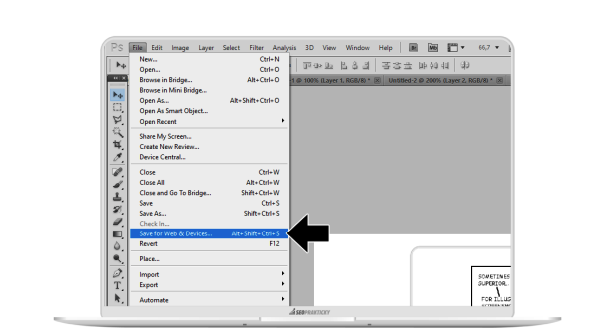
V profesionálních nástrojích, jako je např. Photoshop, můžete uložit obrázek vždy v optimalizovaném formátu (Uložit pro web).

Abych efektivitu demonstroval v praxi, najel jsem si na e-shop fungujících na Shoptetu, konkrétně Svět plodů (svetplodu.cz).
Tento e-shop jsem vybral náhodně a v rychlosti, znám jejich příběh z prezentací Shoptetu a vím, že dělají kvalitní produkt.
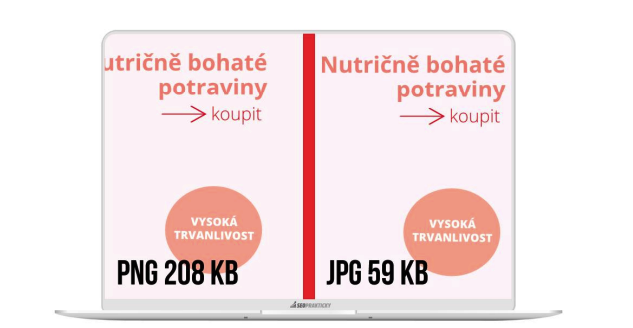
Stáhl jsem si jejich hlavní banner z titulní stránky. Ten byl ve formátu .png a měl 208 kB. Ve Photoshopu jsem s ním udělal jedinou věc. Dal jsem ho uložit jako .jpg pro webové stránky, tzn. že jsem na něj použil kompresi 60 %. Rázem měl obrázek 59 kB při zachování nerozeznatelné kvality.

Pro dosažení co nejlepší kvality můžete experimentovat s formáty i velikostí komprese.
Google doporučuje k optimalizaci tři nástroje s otevřeným zdrojovým kódem: Guetzli, MozJPEG (od Mozilla) a pngquant. Jsou to však programy, které vám nemusejí vyhovovat svým uživatelským prostředím. Alternativně můžete pracovat s kterýmkoliv nástrojem pro kompresi obrázků.
Pokyny od Googlu pro automatickou optimalizaci obrázků si můžete přečíst na stránce Automating Image Optimization.
6. Mapa obrázků
Obrázky jsou důležitým zdrojem informací o obsahu vašeho webu. Přidáním informací o obrázcích do souboru Sitemap můžete Googlu poskytnout další informace o obrázcích a adresy URL obrázků, které bychom jinak nemuseli nalézt.
Soubory Sitemap pro obrázky mohou obsahovat adresy URL z jiných domén (na rozdíl od běžných souborů Sitemap, v nichž obsah z jiných domén není povolen). To webmasterům umožňuje používat k hostování obrázků sítě CDN.
Shoptet sitemapu obrázků negeneruje. Chcete-li, můžete si ji však vytvořit manuálně pomocí některého z nástrojů, jako je např. Screaming Frog SEO Spider.
7. Pokud to jde, používejte vektorové obrázky
Vektorové obrázky mají grafiku zobrazenou pomocí křivek. Díky tomu je tato grafika jakkoli škálovatelná. Ať ji zobrazujete ve formátu krabičky sirek, nebo domu velikosti paneláku, vždy bude obrázek perfektně ostrý.
Tento typ grafiky je vhodné použít pro logo a další grafické navigační prvky stránek.
Představitelem takovéhoto vektorového formátu je SVG. Shoptet aktuálně umožňuje pracovat se SVG pouze na úrovni loga.
SVG (Scalable Vector Graphics) jsou snad nejoblíbenějším vektorovým formátem pro webové stránky a aplikace. Všechny moderní webové prohlížeče tento formát podporují.
S optimalizací obrázků souvisí i zpětné vyhledávání obrázků. O tom jak na Vyhledávání podle obrázku nebo fotky se dočtete v článku.