Mobilní telefony mění svět.
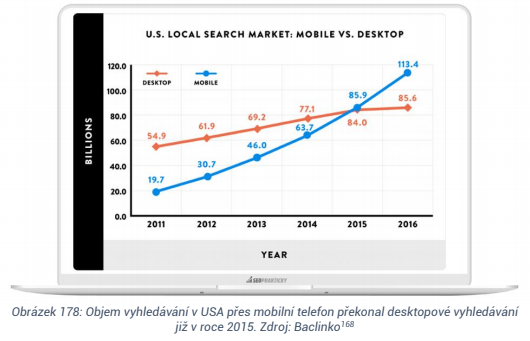
Dnes má každý s sebou chytrý telefon, jsme permanentně připojeni k internetu, vyhledáváme informace, nakupujeme, komunikujeme a konzumujeme obsah. V mnoha zemích překročil počet chytrých telefonů počet osobních počítačů. Mít web vhodný pro mobilní telefony je tak dnes, a o to více v budoucnu, zcela zásadní.

V USA hledá 94 % lidí místní informace na svých chytrých telefonech. Zajímavé je, že 77 % mobilních vyhledávání se objevuje doma nebo v práci, kde jsou pravděpodobně k dispozici i stolní počítače. Mobilní traffic je pro vaši firmu rozhodující, ať už děláte blog o svém oblíbeném sportovním týmu, pracujete na webových stránkách svého komunitního divadla, nebo prodáváte produkty prostřednictvím e-shopů. Soustřeďte se na uživatelský zážitek na mobilních zařízeních. Optimalizace uživatelských zážitků na mobilních telefonech může být pro vaši online budoucnost zásadní.
Mobile-first Indexing
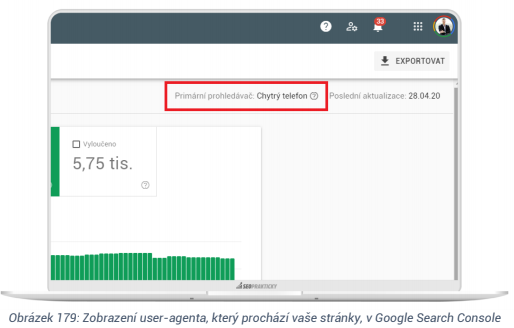
Mobile-first Indexing znamená, že pro indexování a hodnocení stránek Google používá převážně mobilní verzi obsahu. V minulosti Google indexoval a hodnotil desktopovou verzi (pro počítače). Z důvodu toho, že většina objemu hledání se dnes odehrává přes mobilní zařízení, Google tuto strategii přehodnotil a Googlebot primárně prochází a indexuje stránky s mobilním crawlerem. Počínaje 1. červencem 2019 je ve výchozím nastavení pro všechny nové weby povoleno indexování pomocí mobilního telefonu. U starších nebo stávajících webových stránek pokračuje Google v monitorování a hodnocení stránek kombinací desktopového a mobilního hodnocení. Informaci o tom, jaký bot (zda mobilní, nebo desktopový) crawluje vaše stránky, se dozvíte z Google Search Console → Pokrytí, viz obrázek níže. Informaci, který prohledávač používá Google k procházení vašich stránek také zjistíte z Nastavení.

Udělejte si Mobile Friendly Test
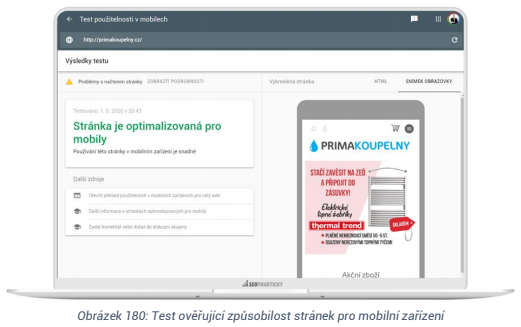
Níže uvedu několik postupů, které by měly pomoci s optimalizací stránek pro mobilní indexaci a ranking ve vyhledávačích. Pokud nevíte, zda je váš web vhodný pro mobilní zařízení, otestujte si ho pomocí Mobile Friendly Test. V mobilním testu se prověří kompletní vykreslení stránky, vzdálenost klikatelných prvků, velikost písma atd.

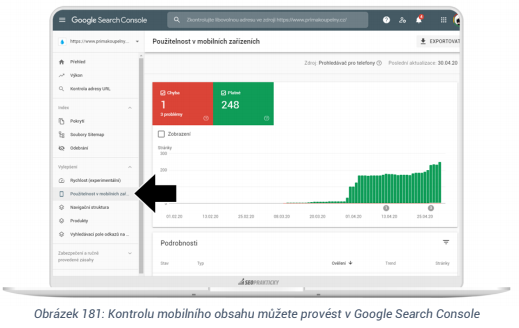
Tímto testem si prověříte pouze jednu stránku. Pokud chcete mít přehled o celém webu nebo jeho větší části, můžete si stránky zkontrolovat v Google Search Console → Vylepšení → Použitelnost v mobilních zařízeních.

V mobilním zobrazení mi nejčastěji konzole hlásí následující problémy:
▪ Text je na čtení příliš malý.
▪ Klikatelné prvky příliš blízko u sebe.
▪ Obsah je širší než obrazovka.
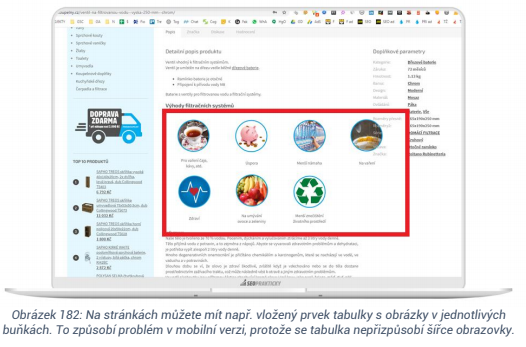
Nejde se o nic závažného a často se jedná o chybu při vyhodnocování samotné konzole. Na obrázku níže vidíme, co způsobilo problémy na dotčených stránkách (tabulka, která sama o sobě není responzivní, obsahující obrázky).

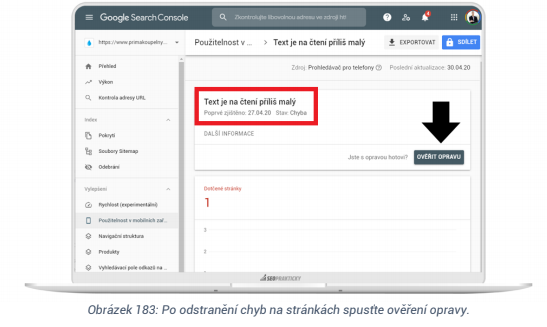
Zkontrolujte dotčené stránky a případnou chybu opravte. Poté v konzoli spusťte ověření opravy.

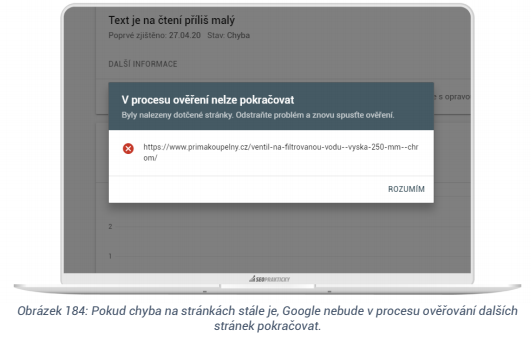
Google nejdříve zkusí na stránky přistoupit a rychle zkontrolovat, jestli jsou chyby odstraněny. Pokud hned na první testované stránce indikuje, že chyba přetrvává, ověření ani nezahájí a testování ukončí.

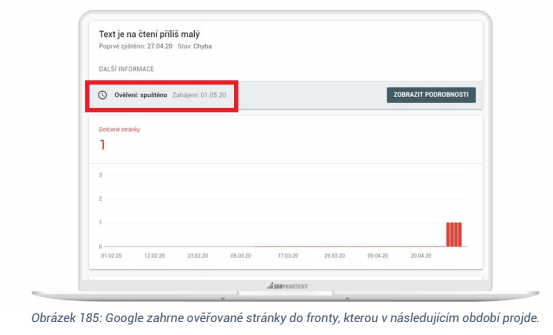
Pokud prvotní náhled na chybu proběhl v pořádku, Google zbylé chybové stránky zařadí do fronty procházení, která opět prověří, jsou-li chyby opraveny.

Pokud stránky nejste schopni opravit prostřednictvím úpravy obsahu, je potřeba problémy odstranit v kódu šablony nebo jiným způsobem, který odpovídá vašemu redakčního systému. Některé CMS mají písemné návody pro vytvoření webu vhodného pro mobily.
Pro zákazníky a návštěvníky dělejte mobilní verze co nejjednodušší
Navrhněte vaše stránky a obsah tak, aby návštěvníkům usnadnily účel jejich návštěvy. Vím, že většina autorů řeší podobu obsahu spíše pro stolní počítač, a tak nějak podvědomě spoléhá na to, že se stránky budou zobrazovat korektně i na mobilních telefonech. S ohledem na výše uvedené statistiky o používání mobilních zařízení bych doporučil spíše opačný postup.

Předpřipravte možné kroky na cestě vašich zákazníků a ujistěte se, že tyto kroky lze snadno provést na mobilním zařízení. Zkuste zefektivnit uživatelský zážitek a snížit počet uživatelských interakcí. Preferujte šablony umožňující responzivní zobrazení Vyberte mobilní šablonu, téma nebo design, které jsou konzistentní pro všechna zařízení a vždy zobrazují plnou verzi obsahu. Responzivní design znamená, že stránka používá stejnou adresu URL a stejný kód, ať už v případě uživatele stolního počítače, tabletu, nebo mobilního telefonu. Pouze zobrazení se upravuje nebo uzpůsobuje podle velikosti obrazovky. Spíše než jiné způsoby doporučuje Google používat responzivní webový design. Jednou z výhod je to, že potřebujete udržovat pouze jednu verzi svého webu namísto dvou.

Ujistěte se, že vyhledávače mají přístup k vaší mobilní verzi a mohou ji indexovat
Ujistěte se, že Googlebot může přistupovat a vykreslovat obsah i zdroje vaší mobilní stránky. Na webu pro mobilní zařízení a stolní počítače použijte stejné značky meta Robots. Při vykreslování hlavního obsahu nepoužívejte lazy-loading. Googlebot nevykreslí obsah, který vyžaduje uživatelskou interakci (swajpování, klikání, psaní). Ujistěte se, že Googel může přečíst lazy-loading obsah (viz stránka Fix lazy-loading content). Ujistěte se, že na stránkách nemáte direktivy noindex, nofollow. Ujistěte se, že obsah pro mobily obsahuje stejný obsah jako pro počítače. Ujistěte se, že váš web pro mobily obsahuje stejný obsah jako web pro počítače. Pokud má váš mobilní web méně obsahu než web pro váš počítač, zvažte jeho aktualizaci tak, aby mobilní obsah odpovídal obsahu vašeho počítače. Téměř veškerá indexace na vašem webu pochází z mobilního crawlingu. Na mobilním webu používejte stejné jasné a smysluplné nadpisy jako na webu pro stolní počítače.
Zkontrolujte strukturovaná data
Zkontrolujte, máte-li v počítačové i mobilní verzi stejná strukturovaná data.
Zkontrolujte vizuální obsah
Ujistěte se, že všechny obrázky splňují doporučené postupy Googlu
▪ Používejte obrázky s vysokým rozlišením a v dostatečné velikosti pro
mobilní zařízení (nezapomínejte, že dnešní telefony mívají opravdu
vysoké rozlišení).
Používejte jen podporované formáty obrázků.
▪ Nepoužívejte URL, které se mění s každým načtením obrázku.
Tři možnosti, jak implementovat mobilní zobrazení stránek
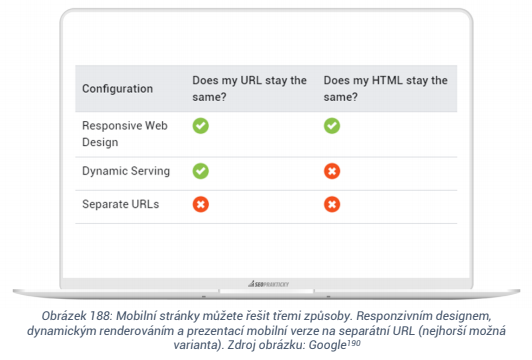
Existují tři hlavní techniky implementace mobilní webové stránky, která dokáže zpracovat zobrazení všech typů a velikostí. Tabulka, která porovnává všechny tři metody je níže.
1. Responzivní web design: Poskytuje stejný kód HTML na stejné adrese URL bez ohledu na zařízení uživatele (například stolní počítač, tablet, mobilní telefon), ale může odlišně vykreslit zobrazení na základě velikosti obrazovky. Google doporučuje responzivní webový design, protože je to nejjednodušší návrhový vzor, který lze implementovat a udržovat.
2. Dynamické zobrazování: Používá stejnou adresu URL bez ohledu na zařízení, ale generuje jinou verzi HTML pro různé typy zařízení na základě toho, co server ví o prohlížeči uživatele.
3. Samostatné adresy URL: Poskytuje různý kód pro každé zařízení a pro samostatné adresy URL. Tato konfigurace se pokusí detekovat zařízení uživatelů a poté je přesměruje na příslušnou stránku pomocí přesměrování.

Google je schopný indexovat všechny 3 varianty, pokud se obsah správně vykreslí vyhledávacímu botovi. Nicméně doporučení je jasné, responzivní web.
Největší chyby při optimalizaci pro mobilní zařízení
Mezi nejčastější chyby při optimalizaci mobilního zobrazení patří:
1. větší koncentrace na desktop verzi než na mobilní verzi,
2. implementace mobilního webu do jiné domény, subdomény nebo podadresáře,
3. nízká míra inspirace = nízká míra inovace – načerpejte best practices u konkurence a jiných úspěšných stránek,
4. ujistěte se, že Googlebot dokáže procházet soubory JavaScript, CSS a obrázky,
5. pomalá mobilní verze,
6. použití malého fontu pro mobilní verzi,
7. klikatelné prvky příliš blízko u sebe.




