Pomalé weby nemají rádi ani návštěvníci, ani vyhledávače. Chcete jednoduše zjistit, jak si na tom v rychlosti váš web stojí? Zkuste nástroj PageSpeed Insights. Zanalyzuje rychlost webu na základě různých aspektů, odhalí hlavní problémy a poradí, jak je odstranit. Funguje jednoduše, výsledky vám ale mohou trochu zamotat hlavu. Tak se na vše pojďme podívat podrobněji.
Jak funguje a měří Google PageSpeed Insights?
Nástroj PSI ukazuje, nakolik váš web splňuje standardy Googlu pro rychlost a výkon webu. Pro vyhodnocování využívá jak laboratorní (syntetická), tak i terénní data. Co si pod těmito pojmy představit?
Laboratorní data jsou shromažďována v kontrolovaném prostředí, jsou podrobnější, nemusí však reflektovat problémy při běžném používání. Uživatelský dojem zhodnocují terénní data, která berou údaje z databáze Chrome User Experience Report (CrUX) o kvalitě uživatelského prožitku. Mají však omezenější sadu metrik a v případě nových webů nebo webů s nízkou návštěvností je Google PageSpeed Insights vůbec nemusí zobrazit – nemá totiž pro měření dostatek podkladů.
Jak na analýzu rychlosti načítání stránek s PageSpeed Insights?
Svůj web si prostřednictvím PSI můžete nechat zanalyzovat jedním kliknutím a zdarma. Postupujte podle tohoto návodu:
- Otevřete si adresu nástroje zde: https://pagespeed.web.dev/.
- Do příslušného okénka zadejte adresu svého webu.
- Klikněte na “Analyzovat” a počkejte pár vteřin, než se zobrazí výsledky.
- Následně si vyberte, zda chcete test vyhodnotit pro mobilní telefony, nebo počítače.

Tip: Netestujte pouze homepage svého webu, ale i další pro vás důležité stránky. Možná na každé z nich objevíte jiné problémy.
Jak číst výsledný report?
Jakmile váš web program přelouská, vyskočí na vás spousta čísel, (možná) neznámých výrazů a doporučení. Neděste se. Pomůžeme vám se ve výsledcích zorientovat.
Terénní data
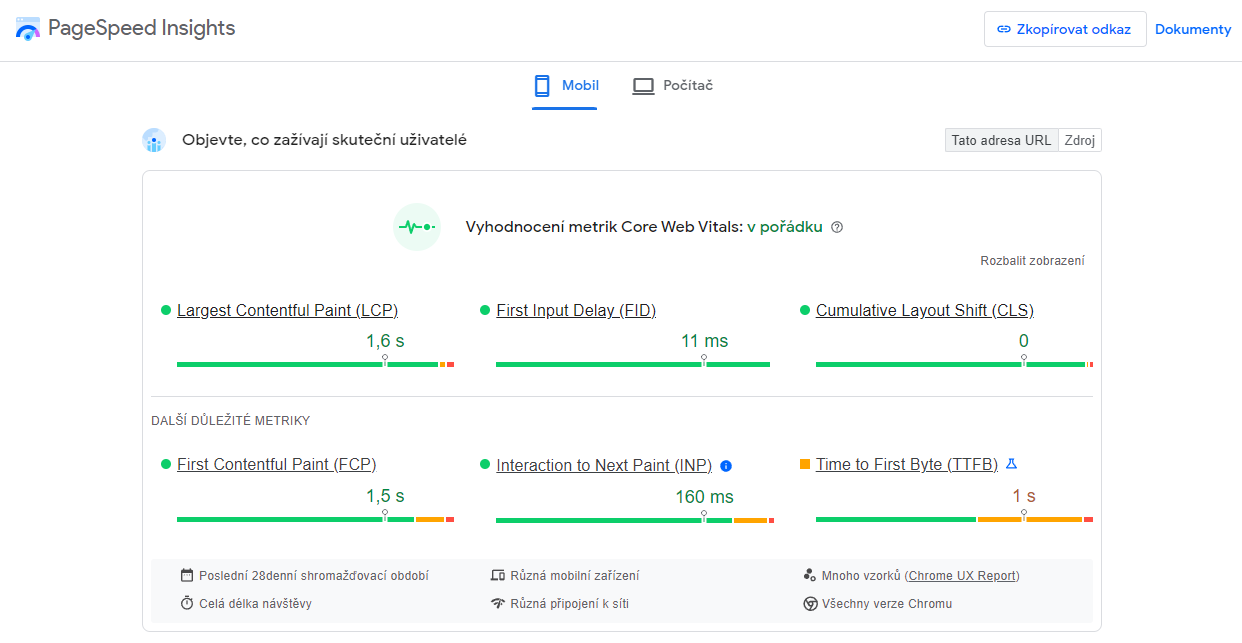
Pokud má váš web dostatečnou návštěvnost, uvidíte jako první výsledky metriky Core Web Vitals, někdy označované jako “životní funkce webu”, a tři další důležité metriky. Jde o již zmíněná terénní data sesbíraná od uživatelů za posledních 28 dní, která hovoří o přívětivosti stránek. Co si pod jednotlivými pojmy představit?
- Largest Contentful Paint (LCP): doba, za kterou se načte největší blok stránky (obvykle text nebo obrázek)
- First Input Delay (FID): čas od první interakce uživatele s webem po okamžik, kdy web na tuto akci zareaguje
- Cumulative Layout Shift (CLS): metrika měřící stabilitu vzhledu (poskakování či posouvání) stránky během vykreslování
- First Contentful Paint (FCP): čas od startu načítání stránky po zobrazení prvního prvku (obrázku nebo textu)
- Interaction to Next Paint (INP): nová metrika posuzující rychlost odezvy stránky na všechny interakce uživatele (od března 2024 nahradí metriku FID)
- Time To First Byte (TTFB): experimentální metrika zobrazující čas do načtení prvního bajtu

U každé z metrik uvidíte své skóre zvýrazněné barvou, která značí, jak dobře si vedete – od zelené (dobré) přes oranžovou (vyžaduje zlepšení) až po červenou (špatné).
Laboratorní data
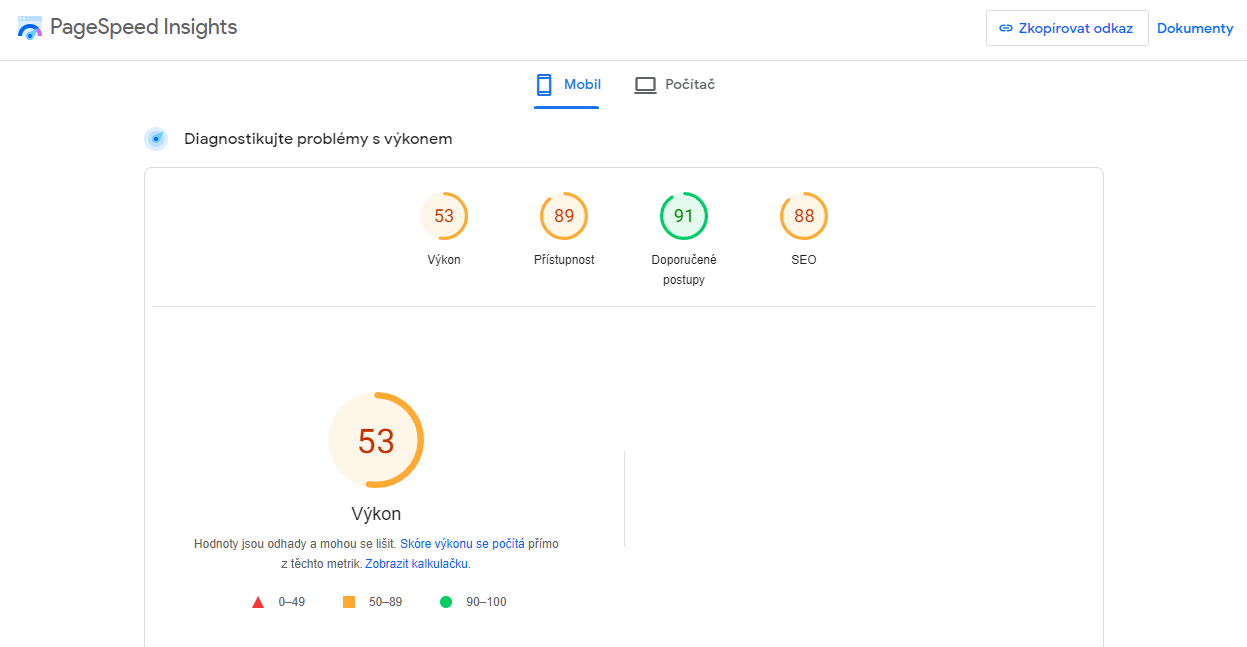
Pokud na stránce sjedete o něco níž, objeví se diagnostika problémů s výkonem. Jde o data laboratorní měřená za pomoci nástroje Lighthouse. Nejprve uvidíte skóre svého webu ve 4 kategoriích:
- výkon
- přístupnost
- doporučené postupy
- SEO

V případě skóre 90 a vyšším je kolečko zelené a výsledek je považován za dostatečný. Pokud je skóre mezi 50 a 89 body (oranžové kolečko), vyžaduje vylepšení. Červená barva znamená méně než 50 bodů, a tím pádem nedostatečný výsledek.
Níže uvidíte několik metrik. Některé už znáte z předchozí sekce (FCP, LCP a CLS), nově zde najdete také:
- Total Blocking Time: doba, po kterou stránka není schopna reagovat na vstupy uživatele, jako je například kliknutí myší nebo stisknutí tlačítka na klávesnici
- Speed Index: uvádí, jak rychle se načítá obsah stránek
Důležité je také zmínit, že každé metrice nástroj přisuzuje jinou váhu, jak uvádí následující tabulka. Podle toho můžete zjistit, na co se primárně soustředit.
| Metrika | Váha |
| First Contentful Paint | 10 % |
| Speed Index | 10 % |
| Largest Contentful Paint | 25 % |
| Total Blocking Time | 30 % |
| Cumulative Layout Shift | 25 % |
Zdroj: Chrome Developers
Další částí analýzy jsou příležitosti a diagnostika. V nich najdete konkrétní doporučení a návody, jak rychlost a uživatelský dojem ze svého webu zlepšit.
Následuje část nazvaná „Úspěšné audity”, která vám zjednodušeně řečeno dává vědět, co děláte správně. Čím více zelených koužků zde vidíte, tím lépe.
Nehoňte se za 100% skóre
Čím vyšší skóre vašeho webu, tím samozřejmě lépe. Nedostatečný výkon v oblasti rychlosti může znamenat nejen ne zrovna komfortní zážitek pro vaše návštěvníky, ale také negativně ovlivnit SEO. Pokud chcete rychlost zvýšit, nejjednodušší je držet se doporučení v sekci příležitosti a diagnostika.
Neznamená to však, že nutně musíte mít plný počet bodů. Ani to vám nezaručí tu nejlepší pozici ve vyhledávání a v praxi je to navíc stav v podstatě nedosažitelný, obzvlášť pro velké weby nebo mobilní zobrazení. Jen se zkuste podívat třeba na nejznámější e-shopy. Bohatě stačí, pokud se budete pohybovat v zelených číslech.
Pár rad na závěr
Než se pustíte do úprav na základě konkrétních doporučení samotného nástroje, bude se vám hodit ještě pár užitečných obecných tipů:
- Nesnažte se dosáhnout hodnocení 100/100. Skóre 90+ označuje sám Google za dobré.
- Netestujte pouze homepage, ale i další důležité stránky.
- Testování opakujte a sledujte posuny. Změny se mohou někdy objevit i bez jakéhokoliv zásahu z vaší strany (výsledky se totiž odvíjí i od aktuálního vytížení serveru a dalších aspektů).
- Jednodušší je dosáhnout vyššího skóre v hodnocení verze pro počítače. Proto je lepší soustředit se na vylepšení výsledků pro mobilní telefony, které často zároveň posunou k lepšímu i verzi desktopovou.
- Doporučení Googlu jsou bezpochyby přínosná. Nezapomeňte ale myslet trochu kriticky a vždy přihlédněte k povaze svého webu, potažmo podnikání. Pokud vám například PSI radí, abyste snížili velikost obrázků, ale živíte se fotografováním, nebude to nejspíš ta nejlepší cesta.
- Prozkoumejte prostřednictvím nástroje i konkurenční weby. Možná zjistíte, že přestože nejsou vaše výsledky úplně nejlepší, stále si vedete lépe než ony.
Autor: SEOPRAKTICKY.CZ
Použité zdroje:
- Lighthouse performance scoring – Chrome Developers. (2019, September 19). Chrome Developers. [online]. Dostupné z: https://developer.chrome.com/docs/lighthouse/performance/performance-scoring/
- About PageSpeed Insights. (n.d.). Google for Developers. [online]. Dostupné z: https://developers.google.com/speed/docs/insights/v5/about#crux
- Alves, L. (2022, April 4). Ultimate guide on how to use Google PageSpeed Insights | Momentum Digital Marketing Agency in Philadelphia. [online]. Dostupné z: https://www.needmomentum.com/how-to-use-google-pagespeed-insights/
- Team, W. (2023). How to use PageSpeed Insights with WordPress to improve your page speed. WPMarmite. [online]. Dostupné z: https://wpmarmite.com/en/pagespeed-insights-wordpress/
- Bhan, M. (2022). Google PageSpeed Insights Reports: A Technical guide. Search Engine Journal. [online]. Dostupné z: https://www.searchenginejournal.com/google-pagespeed-insights-guide/422854/#close
- Simplilearn. (2023). How to use Google PageSpeed Insights? Simplilearn.com. [online]. Dostupné z: https://www.simplilearn.com/how-to-use-google-pagespeed-insights-article
- Patrovský, Š. (2019, January 23). Internetové SEO testy a jejich význam – WebhostingCentrum.cz. [online]. Dostupné z: https://www.webhostingcentrum.cz/internetove-seo-testy/
- Švec, H., & Švec, H. (2021). Google PageSpeed Insights – co potřebujete vědět o rychlosti webu. Unifer. [online]. Dostupné z: https://unifer.cz/google-pagespeed-insights-co-potrebujete-vedet-o-rychlosti-webu/
- PageSpeed Insights: Kompletní průvodce testem rychlosti webu. (n.d.). Vzhůru Dolů. [online]. Dostupné z: https://www.vzhurudolu.cz/prirucka/pagespeed-insights




